Agent Phone
A Design Case Study
In 2017, I became part of an ambitious redesign project which helped me deeply realize the value of the principle ‘Less is more’ and get a first-hand experience in significantly reducing clutter. Seeing the evolution of the app from complexity towards simplicity was profound and created a big impact on users day to day activities.
This is my story of designing a Softphone for Agents — a web-app that empowers Customer Care representatives to listen, talk and help Expedia customers.
To comply with my non-disclosure agreement, I have omitted confidential information in this case study.

The Problem
The current technology supporting agent phone – Cisco’s CTIOS (Computer Telephony Integration Object Server) was reaching end of life very soon, and the functionality has to be rebuilt with a replacement technology – Cisco’s Finesse. Also with this effort, we were moving towards a web-app from the standalone desktop application.
The timing was the utmost critical aspect of this project. There was a date communicated by Cisco after which they'll stop providing support for the technology. Since telephony system is the backbone for customer service, the completion date of the project cannot slip. It was not an easy project timing-wise but we signed up for the challenge. I caught my bearings and dove into a series of research, design and usability studies for the next six weeks, learning from the agents, iterating, and eventually producing a significantly more efficient solution.
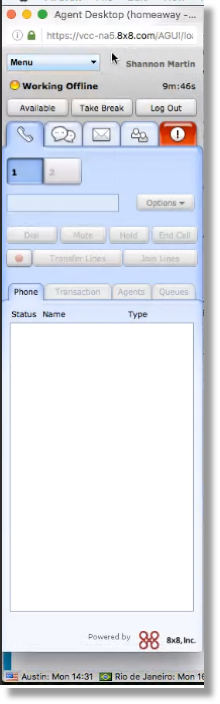
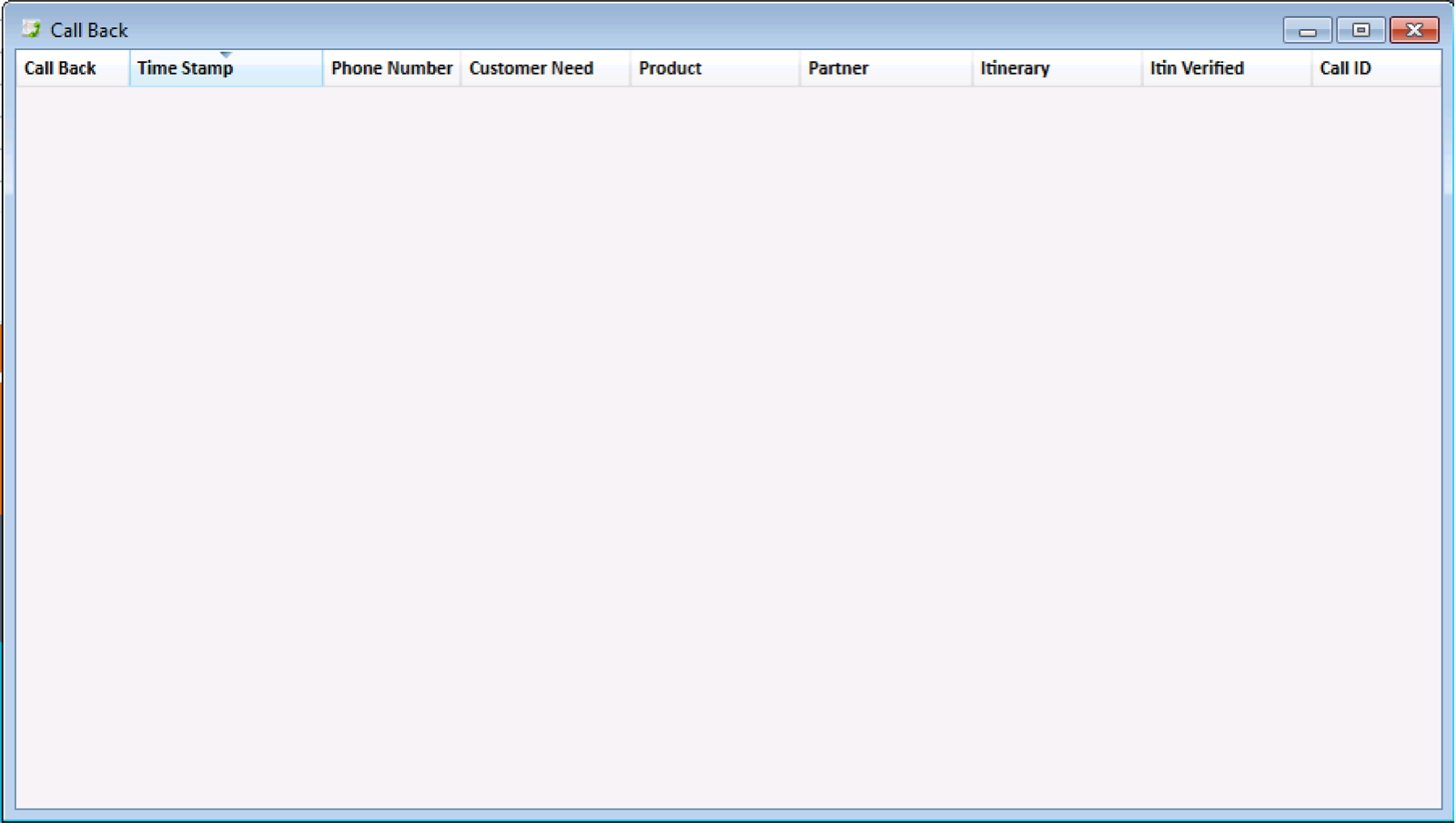
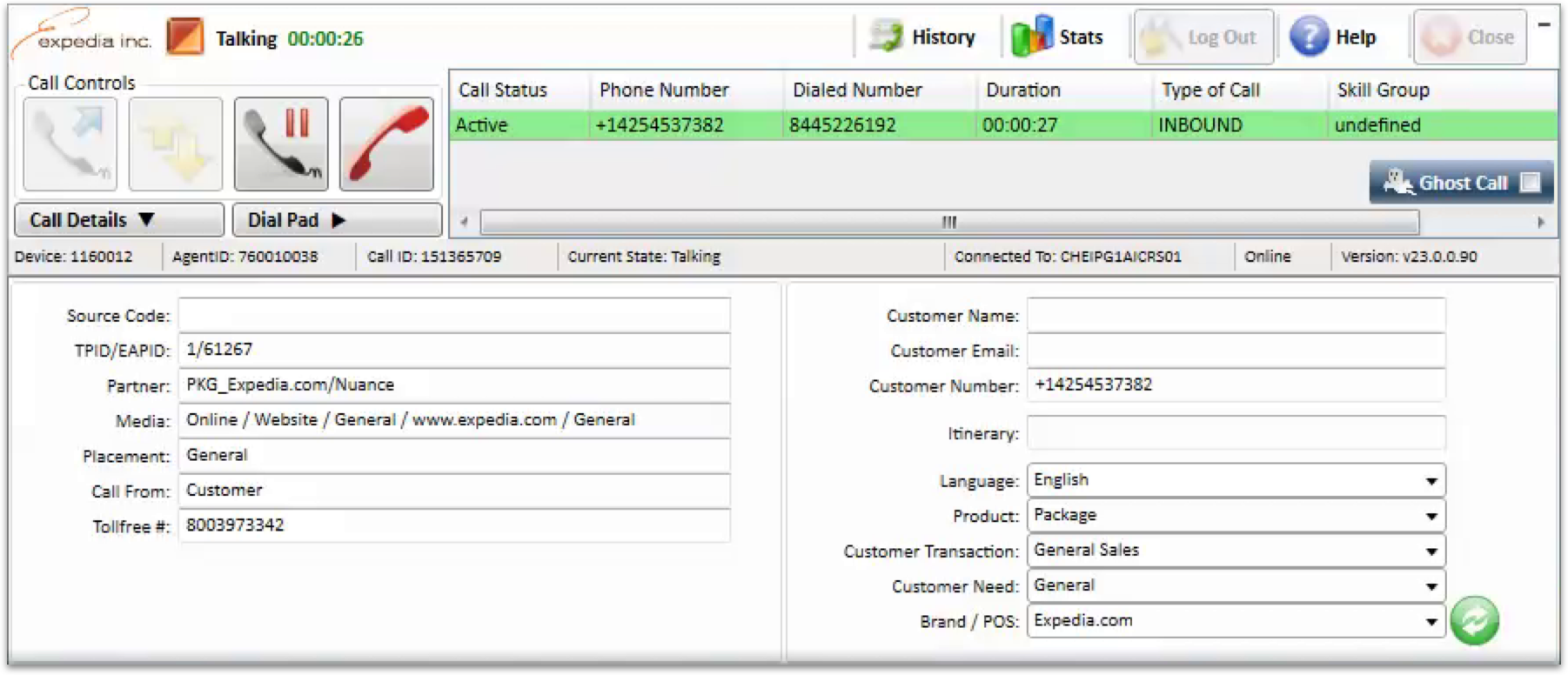
Here is a before and after screenshot which shows the old phone with the redesigned app.
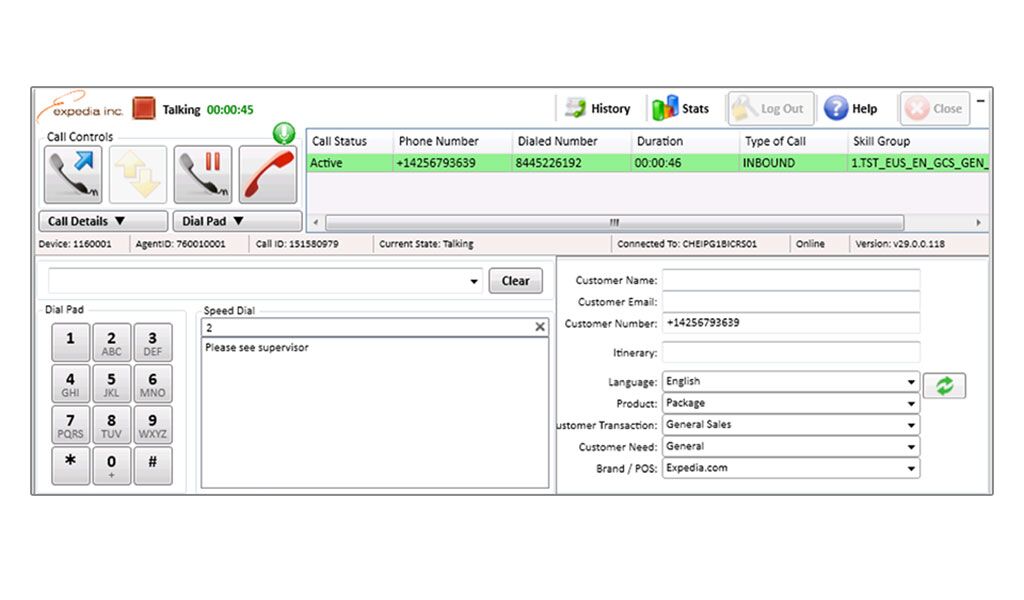
Before

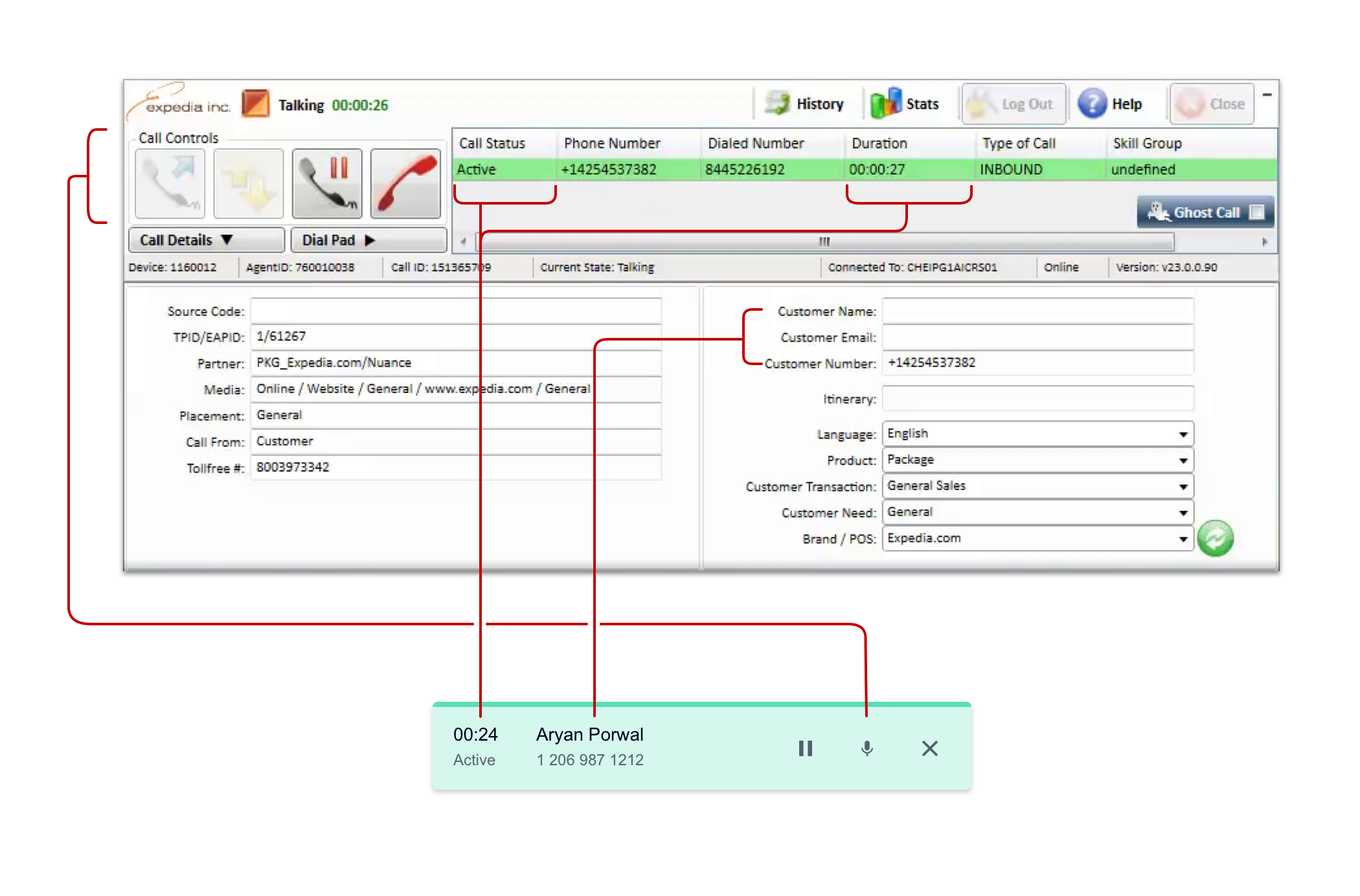
After

My Role
I was part of a small team and responsible for the experience strategy and design of the softphone. I led the effort from Mar to May 2017 and did research, project planning, design strategy, interaction, visual design and specs of the experience alongside a Product Manager and Content Strategist.
What is a Softphone?
A softphone is simply a piece of software that acts like a traditional phone but runs using web technologies. They allow users to speak through the microphone or headset of their device and communicate in relatively the same way that they would through a traditional “hard” phone. A big advantage of softphones is that they require a very little cost to purchase, and can be used anywhere in the world that has a decent internet connection. These are extremely powerful tools, especially in fast-paced organizations that need to be able to communicate and exchange vital information quickly.
One such phone was used by all the sales and customer service agents of Expedia Group brands across the globe to answer queries of tens of thousands of customers and help them in need. Surprisingly, the existing telephony solution which the agents were using was not redesigned in a while and gave us a perfect opportunity to do an overall revamp.
The Inception
Brief background story
In Dec 2016, I attended an internal product demo and saw an engineering team presenting a POC (proof of concept) phone for the agents to use in call centers. They were working tirelessly to upgrade the current telephony platform and also move the app to the cloud. The new version was a 1:1 replica of the existing phone from a UX and functionality perspective.
Application agents were using in the contact centers
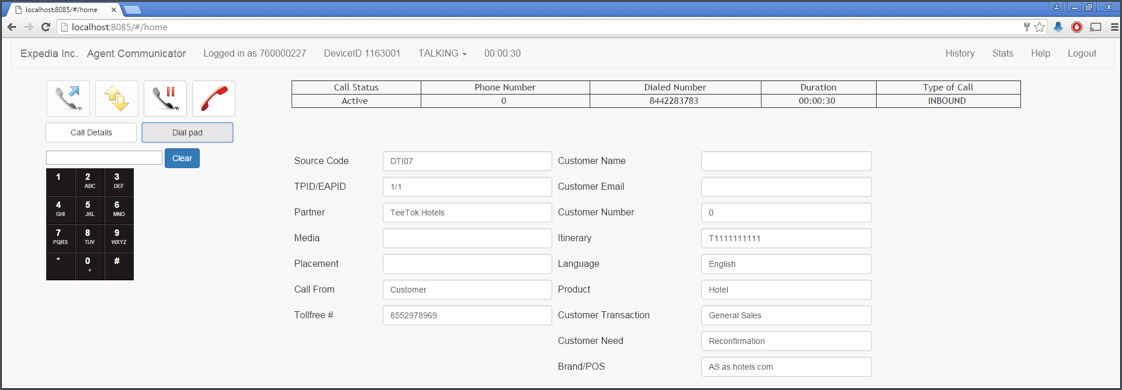
POC (proof of concept) done by engineering team which was 1:1 replica of the existing application from a user experience POV
After seeing the solution, I saw a HUGE opportunity and proposed to also redesign the UX along with the platform upgrade to address the numerous usability problems I could clearly see. Interestingly, the journey to bring an alignment for the redesign was not very easy.
Making the case
My team was part of an Operations org and the culture was to over-index on the “Do no harm” principle which means if things were somewhat working, there need to be sufficient reasons to invest time and resources to bring any changes. There was less emphasis on creating more efficient processes and more on saving cost. But, with the recent change in leadership, we were trying hard to educate the benefits of adding UX to the development process and correcting the problem from the start which will further assist in cost savings by increasing productivity and sales, reducing development time, training support costs, and increasing customer satisfaction.
What, Why, How, Where
To make a case for it, I started researching to understand what went into the development of the POC. Did they consider redesigning the UX simultaneously? I started asking simple questions to the engineering team if there were any thoughts given to-
- ‘What’ and ‘Why’ – What functionality agents really need and why?
- ‘How’ and ‘Where’ – How we should present the identified information to our users and where?
And the short answer was ‘No’. The team had been under a lot of pressure in the previous few weeks because of a looming deadline over their head for the platform upgrade, and they were laser-focused on that task.
After spending some more time to further solidify the case, I presented the findings to the leadership team along with some screenshots of similar applications I grabbed from the internet to show how we can simplify the experience and make it simple and easy to use. After closely considering the plan and seeing the value of redesign, we got a green light to redesign the app but with a condition. The condition was simple – platform upgrade deadline cannot slip in any circumstance. The current platform was reaching end-of-life very soon, and the functionality has to be rebuilt with a replacement technology by a committed date.
The Approach
Fast Cheap Efficient
Our plan was to work backward from a fixed launch date. In favor of speed, I divided the UX activities into small milestones with a fixed timeline associated with each activity. This gave me a comfortable environment to think without much pressure for that particular phase and not getting worried by the overall project scope and deadline. I also set up regular checkpoints with stakeholders and engineering teams to keep them in the loop about the progress which helped in lowering the anxiety. I would be half lying if I would say everything went smooth.
“The combination of a fixed launch date and the existing complexity created an intense environment with coordination and time challenges.”
So long MVP, hello MLP
Minimal Loveable Product 
In the initial stakeholder reviews, I observed that people were taking Minimum in ‘Minimal Viable Product’ too literally and were skimping on the design. Design was subsumed into an engineering‐driven process. Sign‐off milestones were driven by engineering estimates and the experience was taking a hit. Also, since the redesign was a design team led effort to prove it’s worth, I did not want the final results to reflect badly on the redesign decision due to these cutbacks. We wanted to build features that we should live up to at least a basic standard of execution on the experience side.
Enter The Minimum Loveable Product.
I organized a session with the stakeholders to get alignment on the basic set of features that we absolutely can’t live without and without them, the app will lack the core functionality (MVP) e.g. making an outbound call, receiving an inbound call, etc. Then we shifted our focus towards the pain points we uncovered from the research sessions. We discussed ideas that’ll make it a product which our agents would love to use (MLP). This included things that are outside the actual phone development effort like changes in existing contact center processes, less stringent policies and rules around talking to the customers, etc.
It would be nice to solve all of their problems but if we try and do that we won’t be able to launch in time. So, next, we made a list of things we won’t do. This helped to add some constraints to the design process as everyone had a clear idea of what the product isn’t. In this way, we can make better decisions and not take our eye off the ball. We also decided some stretch goal features which will be take in for the first release if we do good on time.
“It takes discipline to stay on track and not lose focus.”
Understanding the space
It’s just another phone
It was a very different space for me as I never worked on a telephony system before. From outside, it appears to be a simple product and I often hear people saying "it’s just another phone". The perception also comes from comparing it to our own mobile phone dialers which we might use multiple time in a day and are really comfortable with. I too had a very similar perception but realized the breadth of the use cases in the initial requirement and research sessions. The complexity comes in with the myriad of support center use-cases of escalations, transfers, conference, outbound calls, etc.
The Discovery
I conducted two weeks of research trying to learn as much as I can about the existing phone system. There were various questions I wanted answers for. Here are the activities I performed:
1. Stakeholder interviews: Talked to different stakeholders to learn about the use cases and how they carry out their day-to-day activities. Things that are important to them and the data they care about. Also, talked to the Service Delivery team to understand the policies and rules formulated in the contact center and how do agents use the phone while talking to the customers and suppliers. Based on the stakeholder interviews, I came up with two lists of features-
• Features that were used by the agents on a daily basis
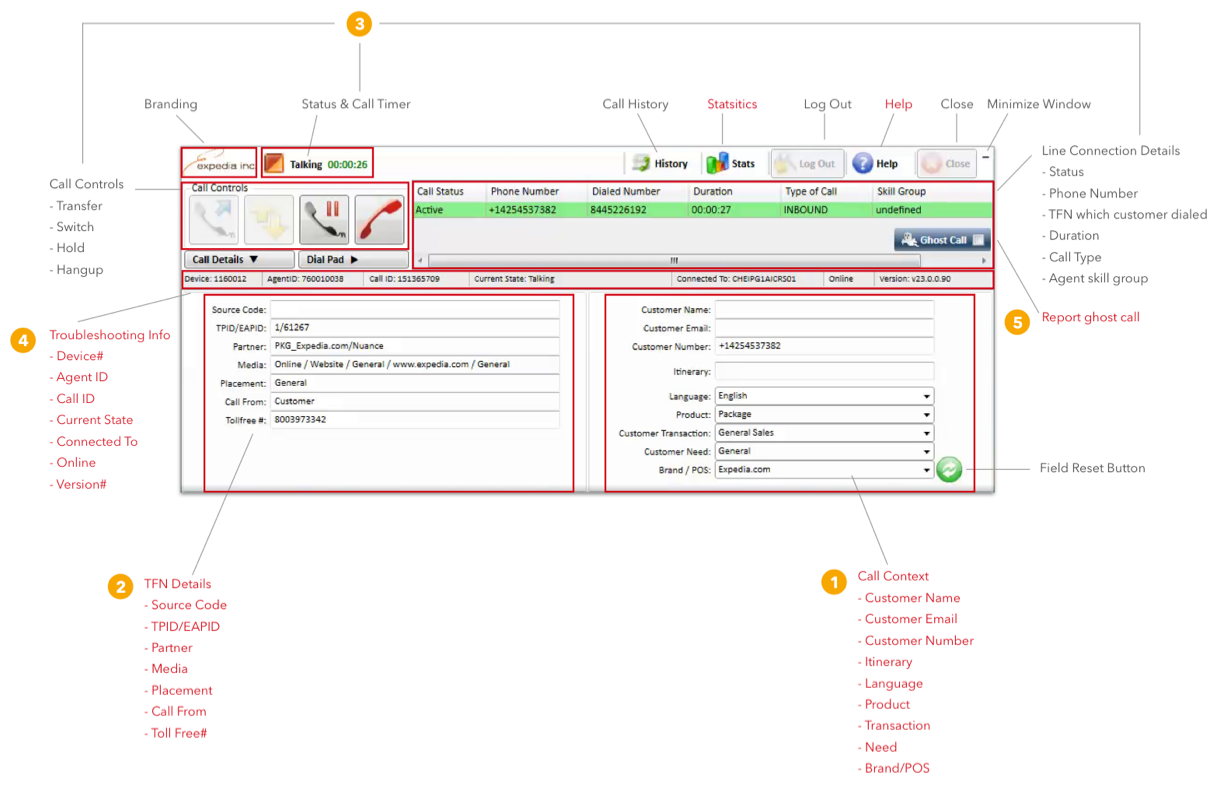
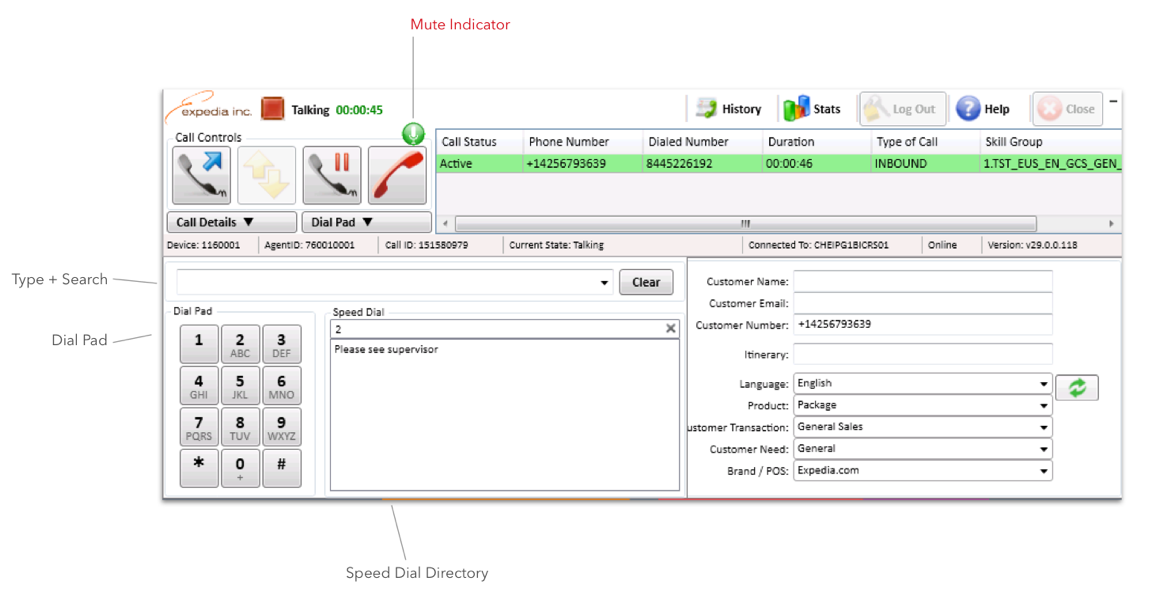
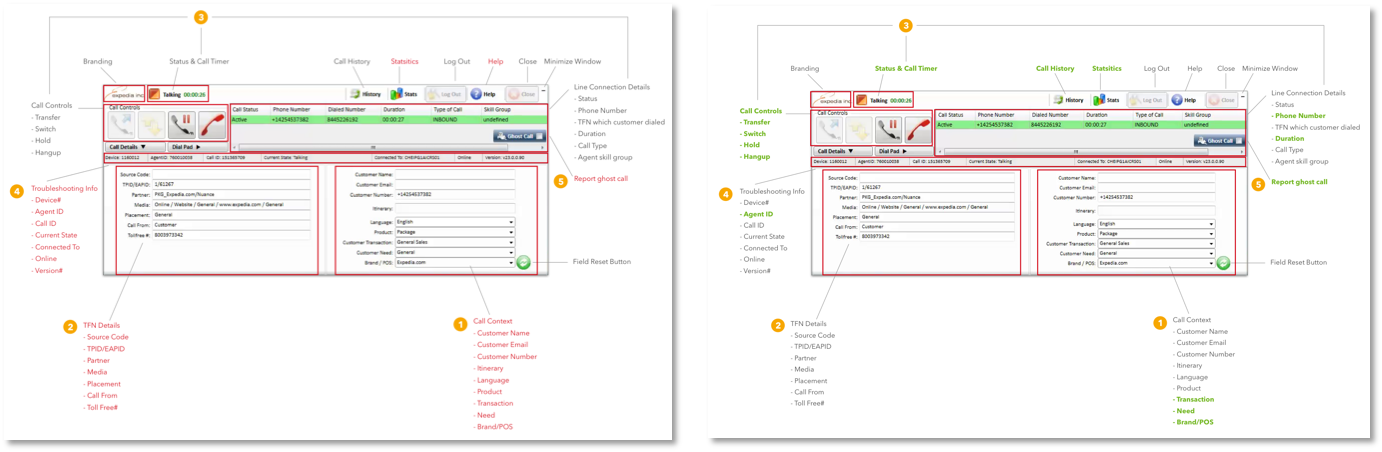
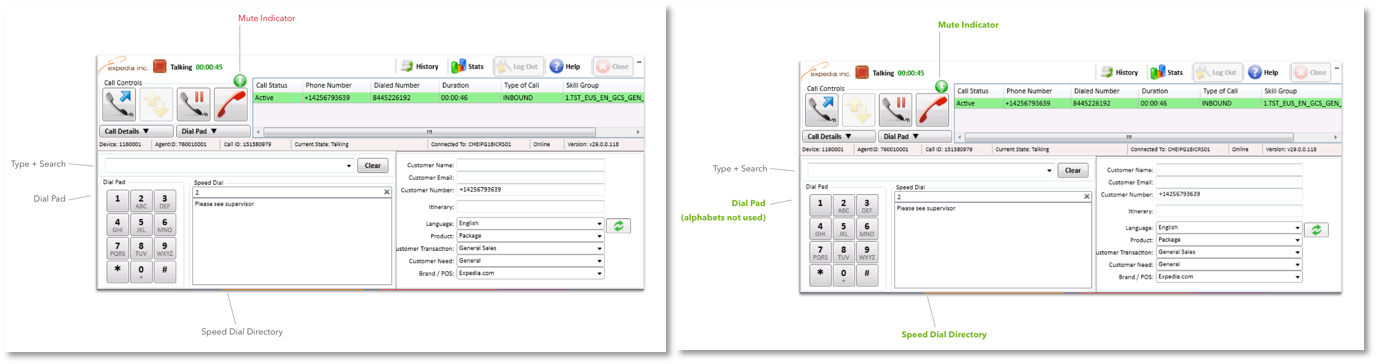
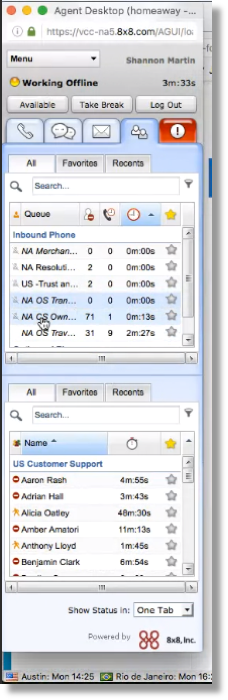
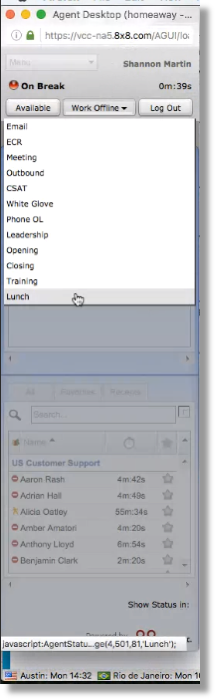
• Very rarely or not at all used features (marked red in the below images)
Rarely used features marked in red
Rarely used features marked in red
2. Ethnographic Research: To prove the hypotheses, I conducted Ethnographic Field Research studies in two contact centers – Kent and Las Vegas to observe agents in their work environment. I did side-by-side studies and even tried taking a few calls myself of the real customers. It was nerve-wracking but these visits were extremely helpful and eye-opening, and I came back more informed.
Ethnographic Field Research studies in two contact centers – Kent and Las Vegas
Interestingly, the hypotheses didn’t hold its ground very long. I captured the differences and new insights visually on the tear-down diagrams and placed them side-by-side which proved to be valuable in the reviews with stakeholders. The items marked in green are actually what agents were using.
3. Survey: We did not want to design features based on the data collected from just two centers and since we cannot go to the rest of the 18 centers to observe agents, the best way to collect information was via survey. I conducted a large‐scale survey using Qulatrics to understand the critical information users need by collecting qualitative and quantitative data.
The learnings were:
• Sales agents care more about measuring their performance, like the time spent on each call since their incentives are tied to it. They were manually calculating their conversion stats to understand their incentive percentage.
• In some centers, Service agents keep an eye on the Average Handle Times (AHT) as they have to meet the defined SLA for resolution.
• All agents need some time between the calls to be ready for the next one. The call should not be automatically pushed to them or the time between the calls should be increased.
• There was a lot of extra information agents don’t use or need.
4. Competitive study: In addition to this, I also did a competitive study to analyze similar products internal and external to the company.
Examples of other internal phones used by Expedia Group brands
Key Insights
Show me who the customer is
Agents want to see relevant information about the customer to prepare for the call.
Integrate the phone in the agent CRM (Customer Relationship Management) application
Get an integrated phone experience to reduce application overload.
Take the noise out
There is an information overload on the current app. A lot of information displayed on the phone currently is not the logical right place from an information architecture perspective.
Make it reliable
Agents need a clean, intuitive and reliable application that support them to have a productive conversation with customers.
After gaining the understanding about use cases and scenarios, I created a report with the behavior and usage pattern of agents. Also, started listing the features which we should carry forward in the new designs and the ones we can safely ditch. Did a round of stakeholder review again to apprise them about the progress and collect any feedback. The report also highlighted how broken the current model was and created a deeper empathy amongst the team. This research was a major breakthrough for our team and allowed us to focus our energy on creating the improved experience.
Introducing
The New Agent Phone
With the new phone, you never have to worry about dropping lines or terrible connection and sound.

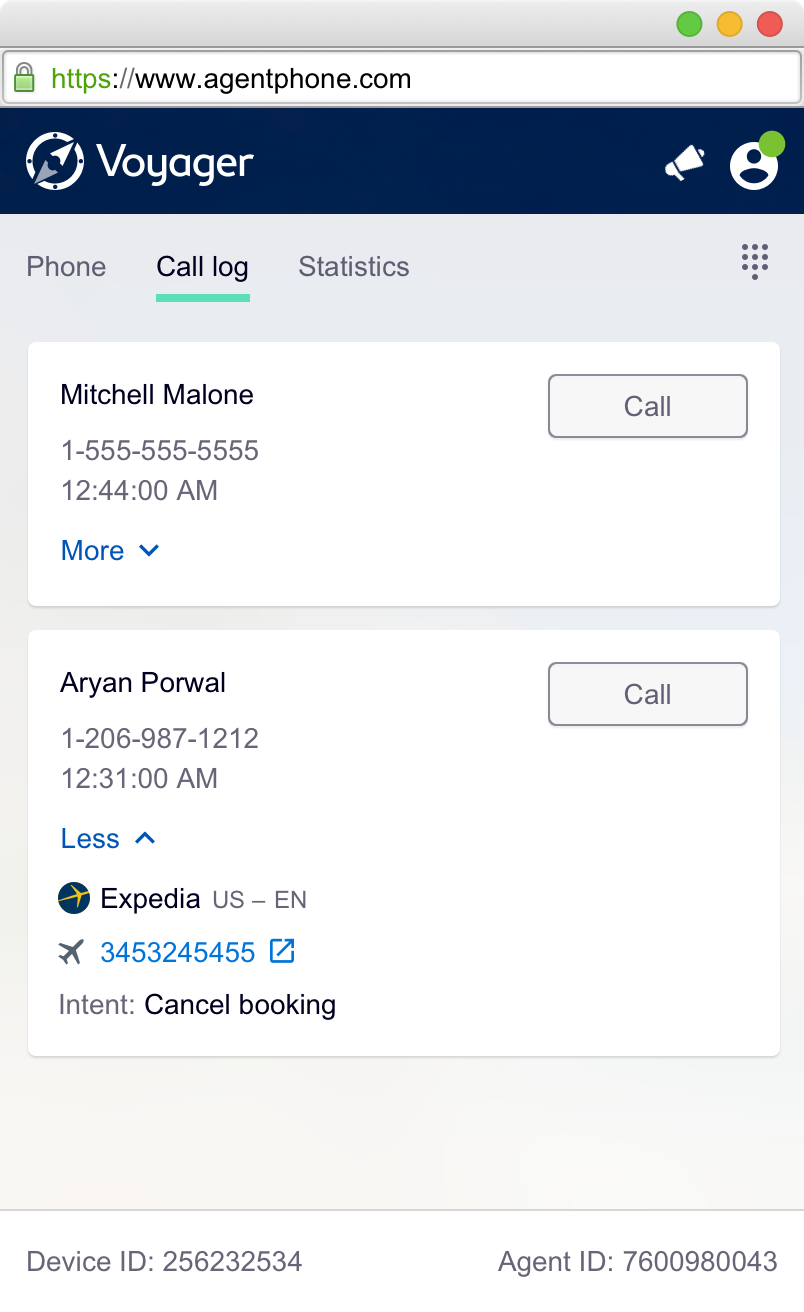
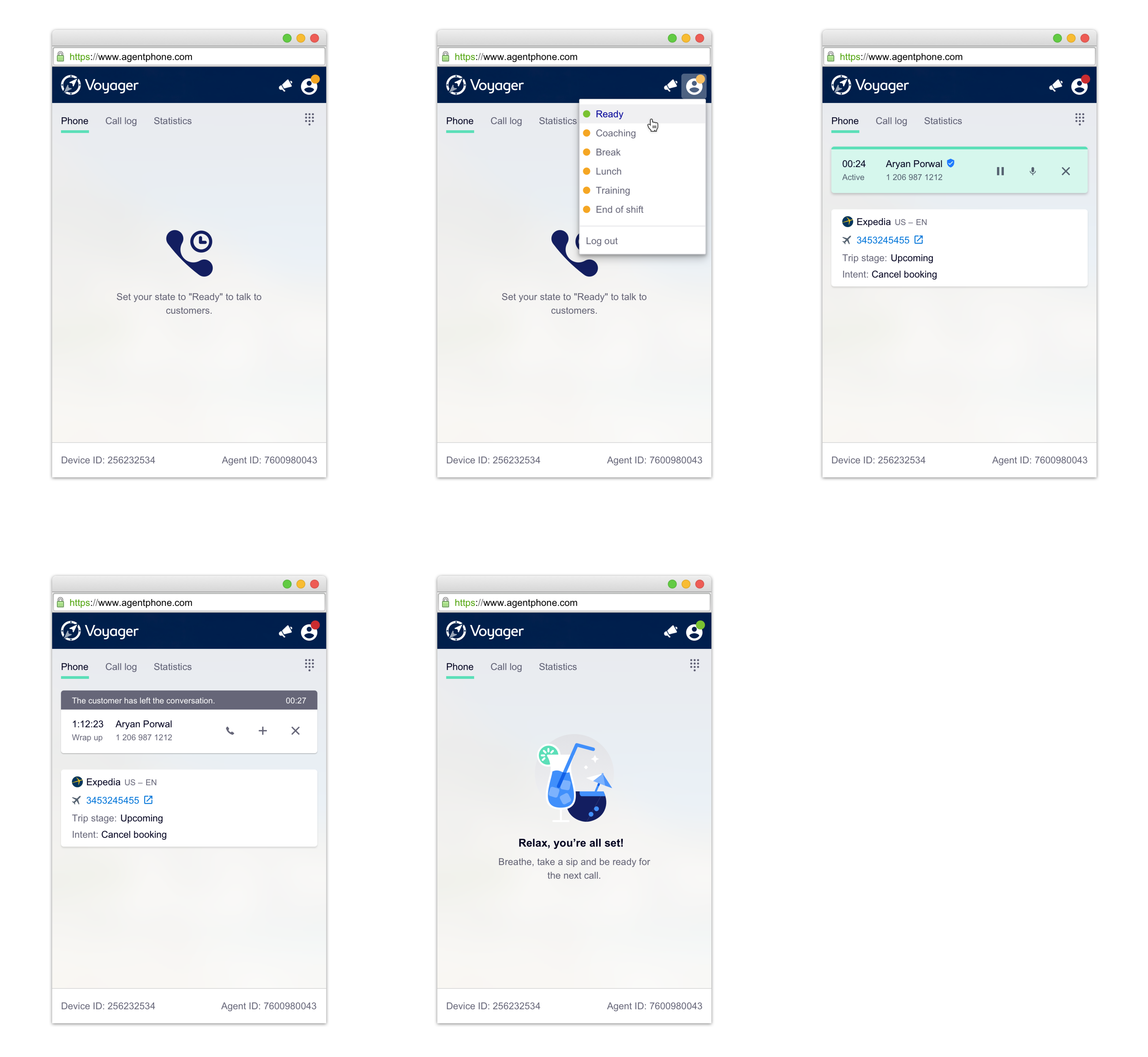
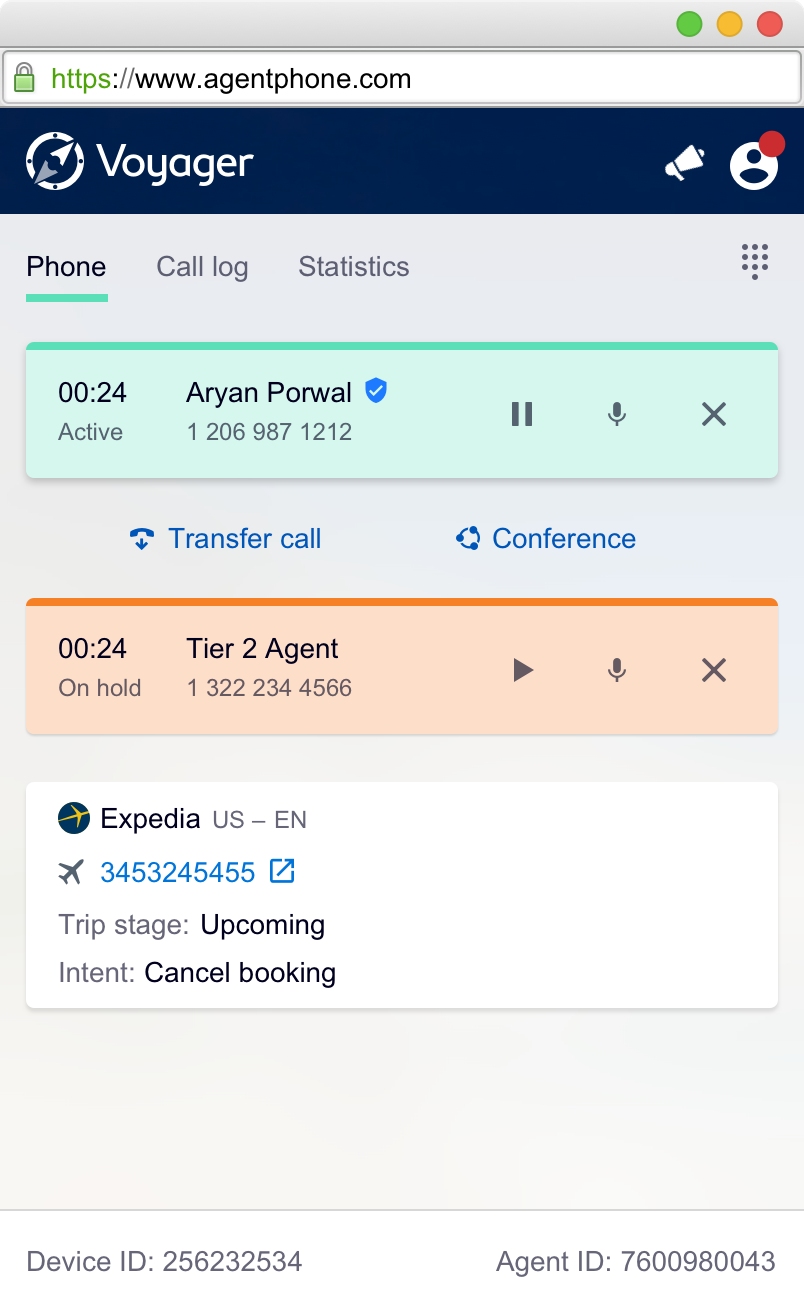
Redesigned phone
Lead with meaningful information
The interface guides you to the key information. Easily find customer details, phone numbers, etc.
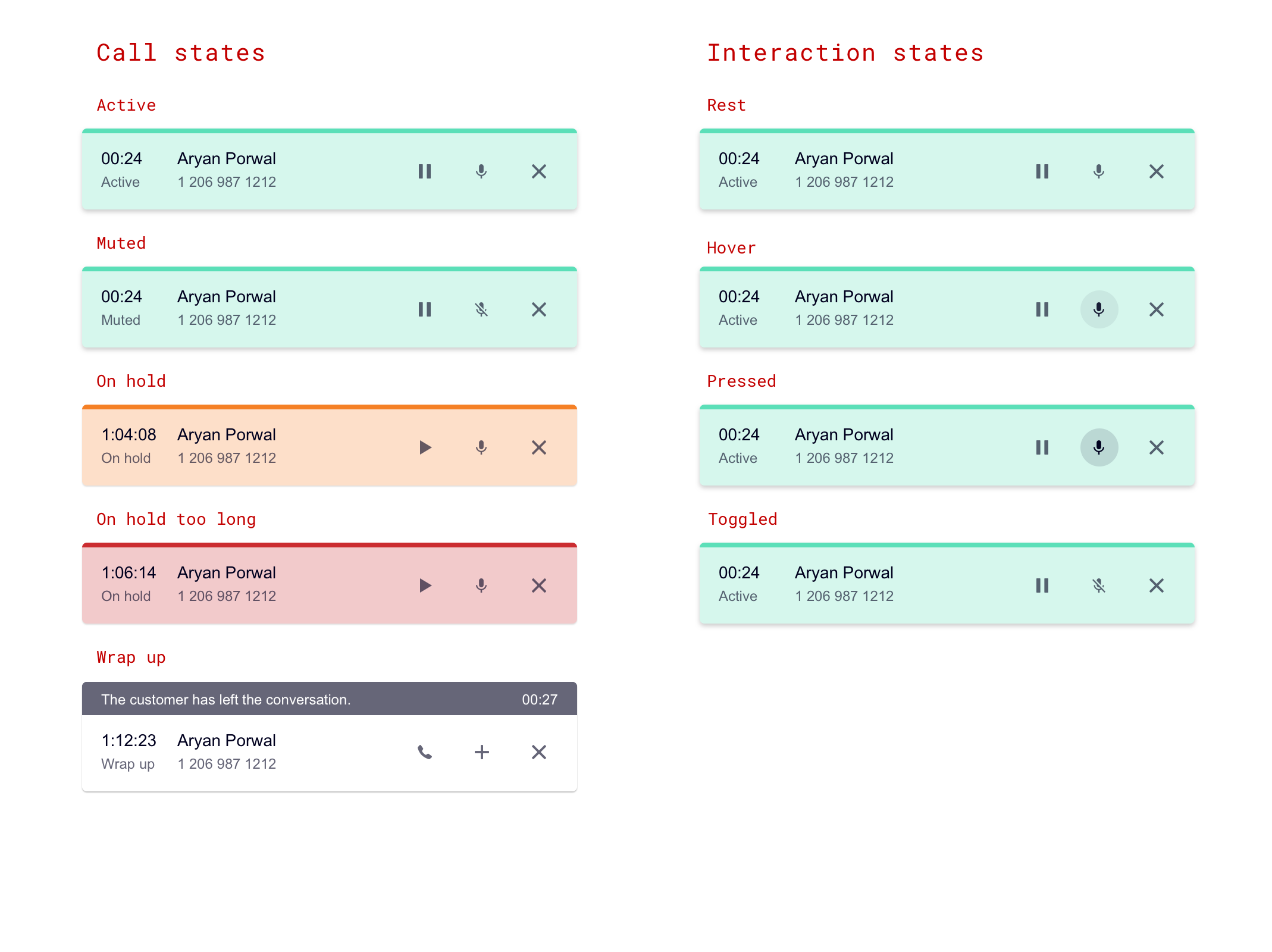
System feedback and updates of every moment
Clearly see the system status. Intuitive actions and feedback help to carry out the task efficiently.
Reducing ambiguity through visibility
No more ambiguous states. WYSIWYG (What You See Is What You Get)
How we got there
The Vision
My vision for the new phone was to build an integrated application that lays essential information in an easy-to-understand way so that agents are well equipped when they have a conversation with the customer. Phone should be just treated as a phone and the extra information that was part of it right now should be transferred to the logical places within the CRM application.
I did not want to offer exhaustive information like agent performance, statistics, weather alerts, etc. rather wanted to focus on helping agents read the information they’ll use in the conversation. Our agents expect and trust us to know our customers.

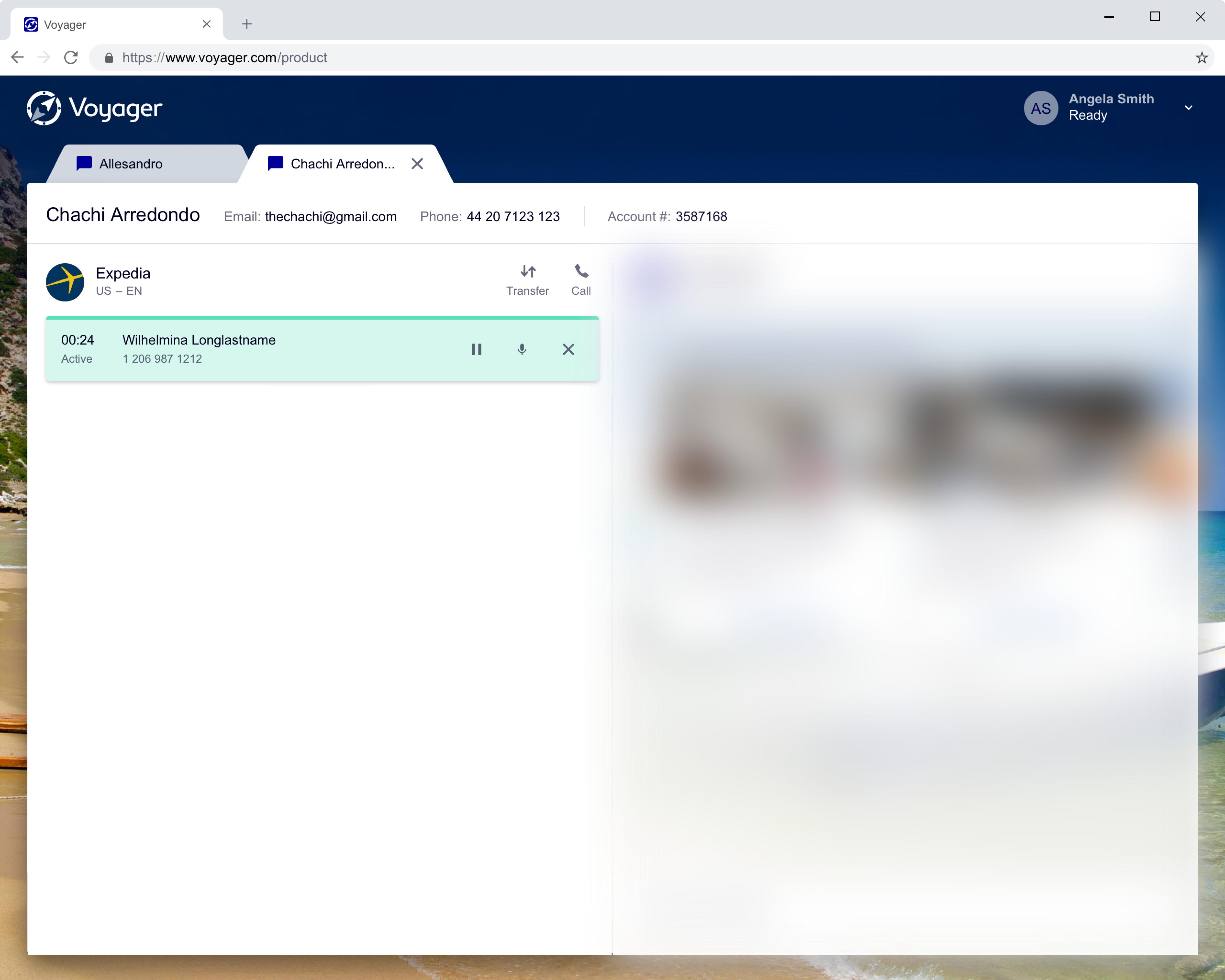
Integrated phone with the CRM application
The Approach
The initial ideation started in two phases:
1. Integrated vs. New browser window experience
2. Designs for the core phone experiences
Integrated vs. Disconnected experience
My first challenge was to avoid adding another tool to manage in their stack of applications. Agents have an overload of application on their desktop (total number of applications they use are approx. 35 depending on location). On average, they use at least 7 application at a minimum. This was an already identified problem and steps were being taken separately to resolve the issues. With the new phone, I wanted to reduce an extra window or application from the agent’s desktop. Developing the new web-based application will assist in reducing the number of tools but the main question to solve was –
“How might we make the process of working and interacting with new phone simple and intuitive?”
I came up with three ideas to solve the interaction problems and then did a brainstorm with the engineering team to discuss the best solution feasible keeping in mind the bigger picture of our org and also the timelines. Here are the concepts we evaluated-
1. Integrated solution with CRM
2. Browser extension
3. New browser tab/window

Integrated phone with the CRM application

Phone as browser extension

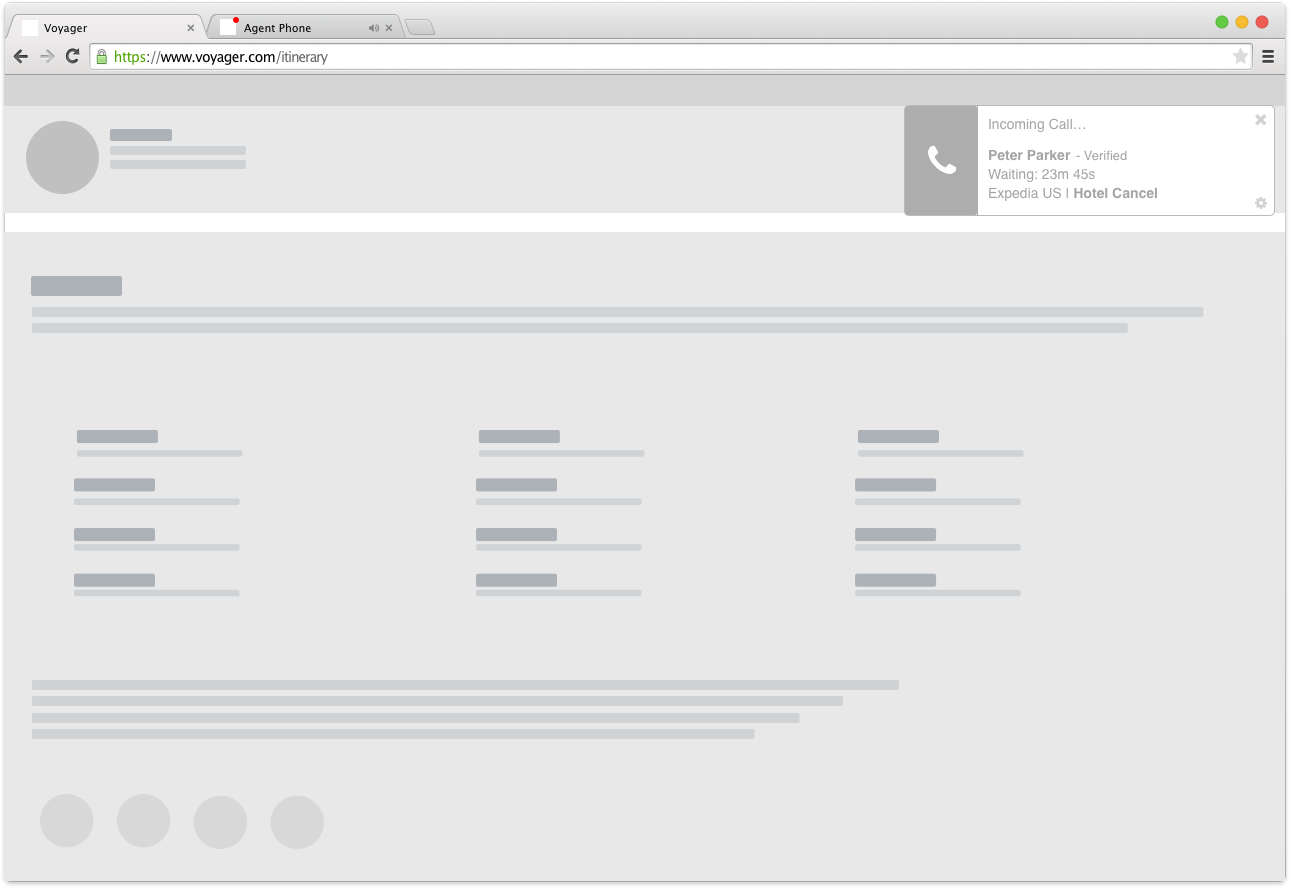
Phone as a new tab with browser notifications

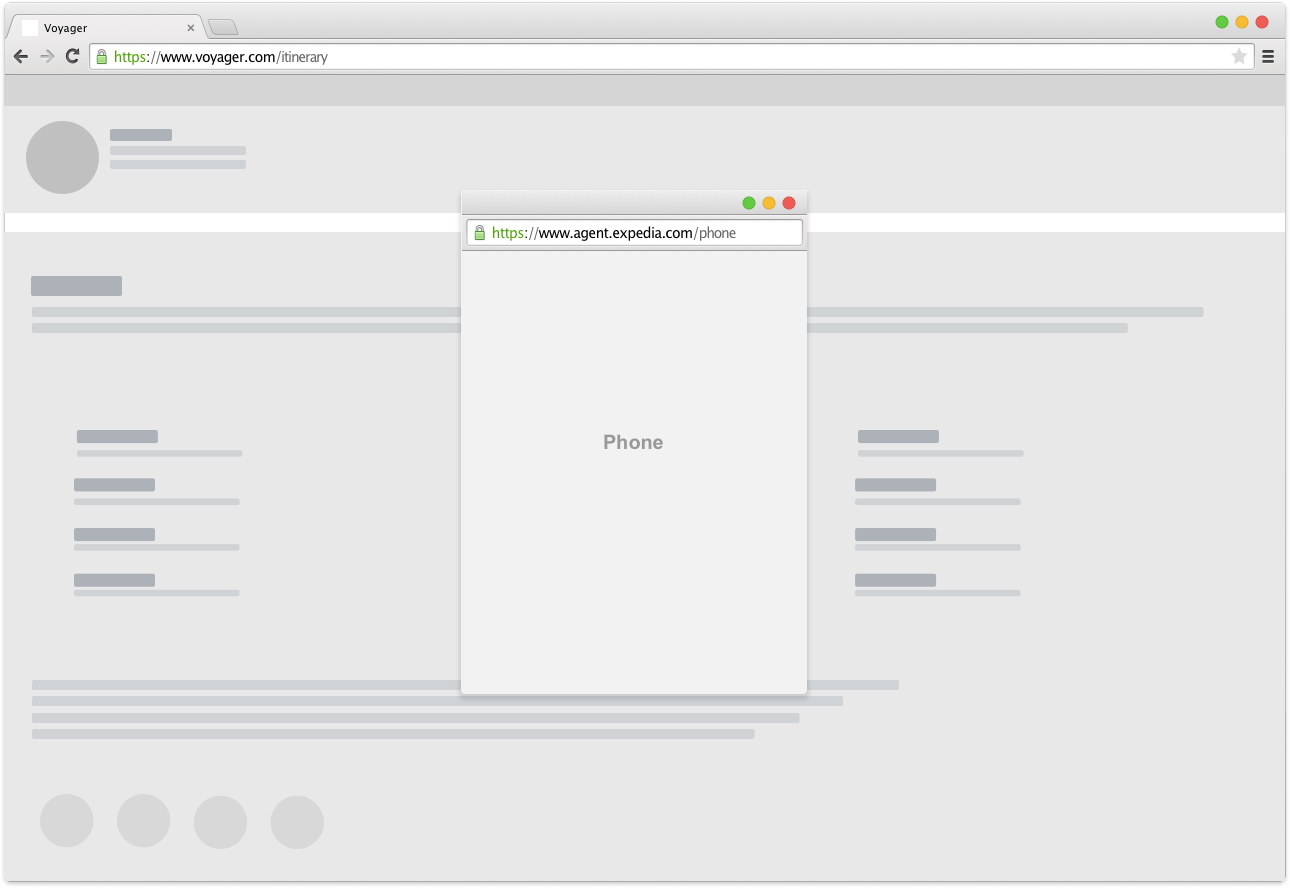
Phone as a new browser window
Each had their pros and cons and the best experience we all got alignment on was to integrate the phone with the CRM. But unfortunately, integrating the phone within the deadline was not technically feasible.
Although the integrated concept was not feasible at the time of launch, it was still important to help get the team excited about the future.
The strategy that’ll work best now would be to build the application as a new browser tab or window and after successfully releasing the new platform, we’ll do a second phase of the project to integrate it with CRM. The challenging part of that decision was that the extra information currently present on the phone has to be accommodated until it is integrated with CRM.
Designing the core phone experience
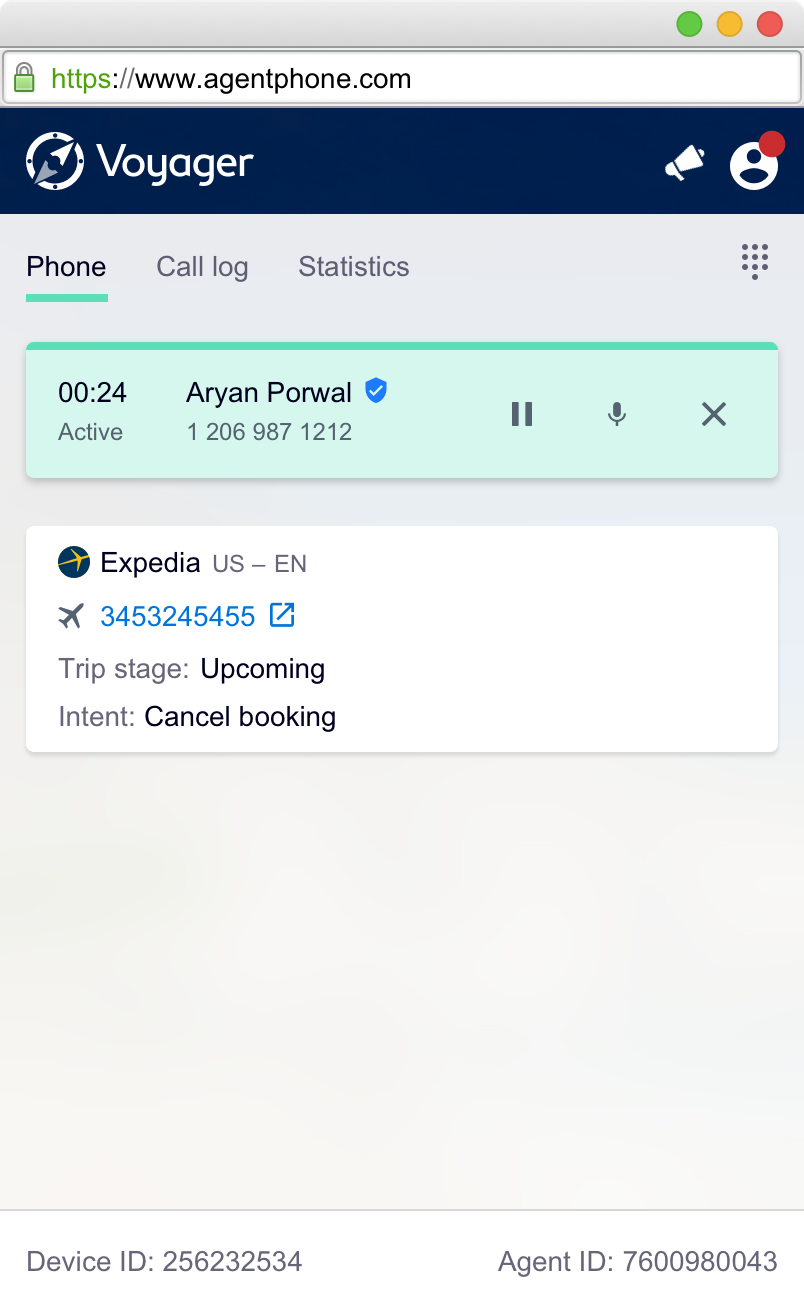
The basis of this phase was the research insights collected before and the task was to apply UX principles to come up with an efficient layout. The survey and contextual study results already highlighted that we needed to prioritize content. I started putting up wireframes to group relevant information together. An important outcome of that was designing the Line and Calling Experience.
Line was a familiar concept for users to quickly identify who they are talking to. This idea was inspired by the existing desk phones and also how agents communicated with each other and their supervisors in the center. I experienced that during my visit to the center for research, agents often stood up and call their supervisor to communicate that they have an irate customer on the line who is asking for a supervisor/manager to escalate.
I used that to clearly group information as calling lines and use colors to distinguish between multiple active lines. E.g. an agent might be talking to the customer on line 1 and also has a supplier on line 2. The concept was designed to reduce upfront decision‐making; reduce cognitive load recalling which line was active, and carry a stronger relationship with how they communicate with each other on the floor as well which really resonated with the users and they were instantly able to relate to it.
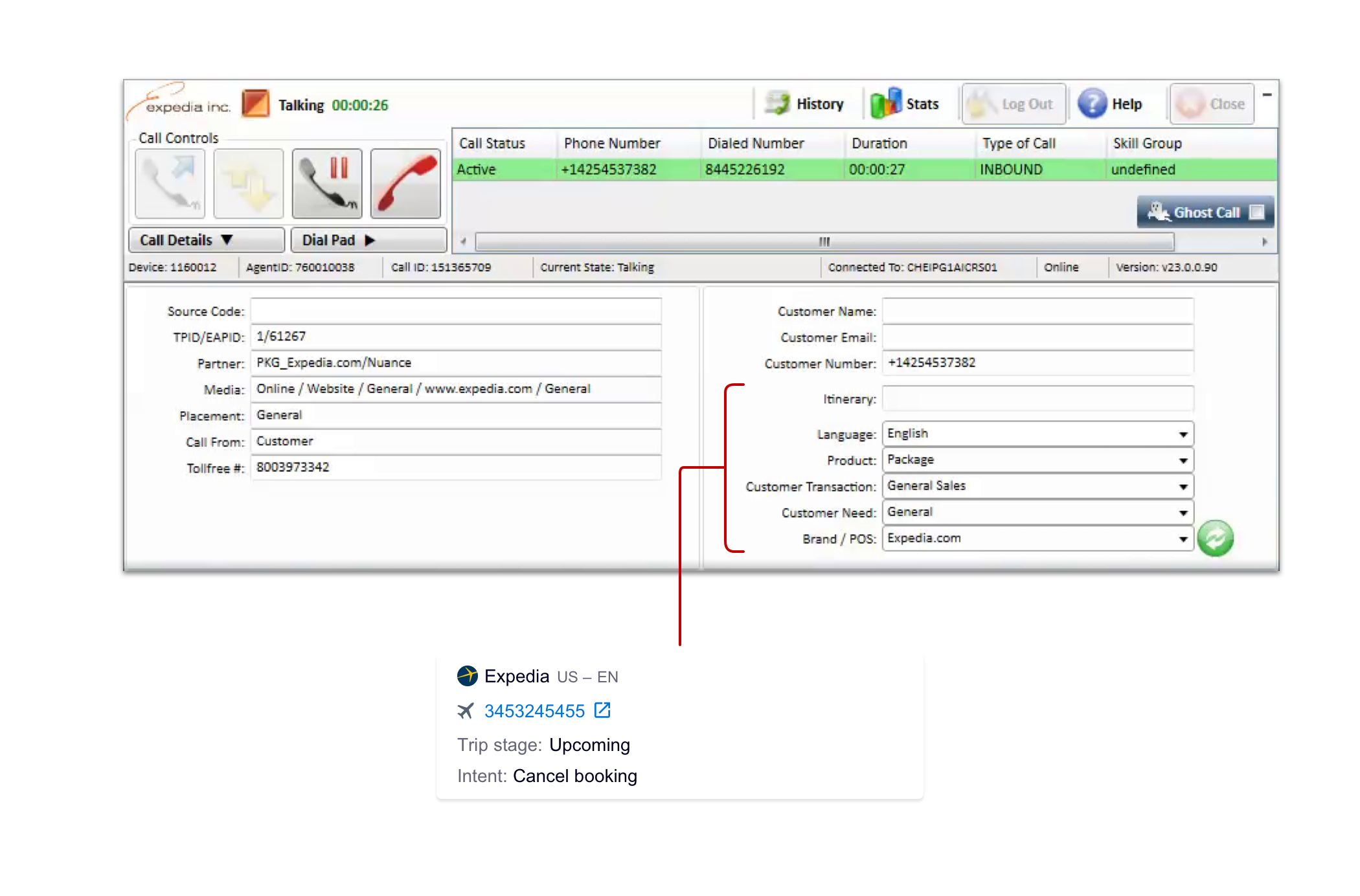
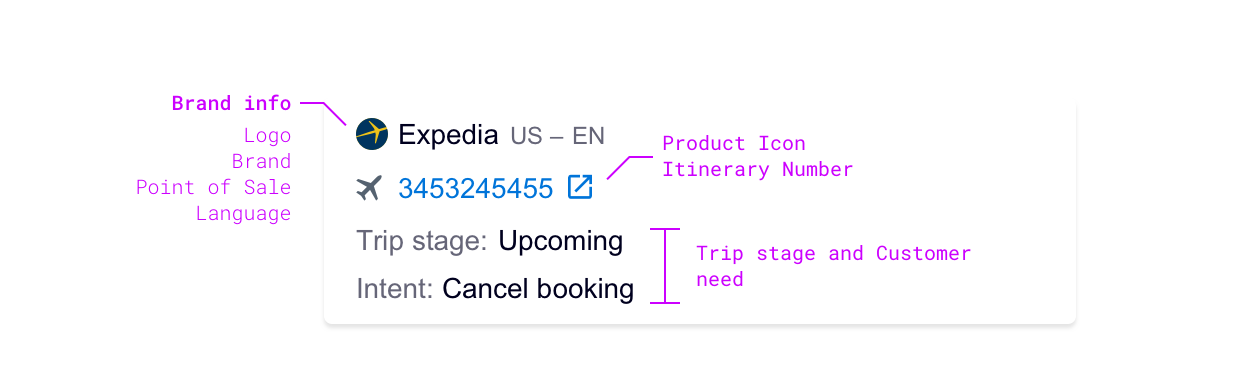
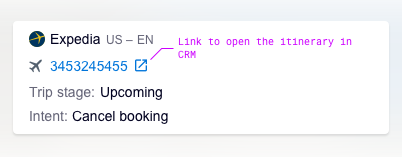
Customer Information
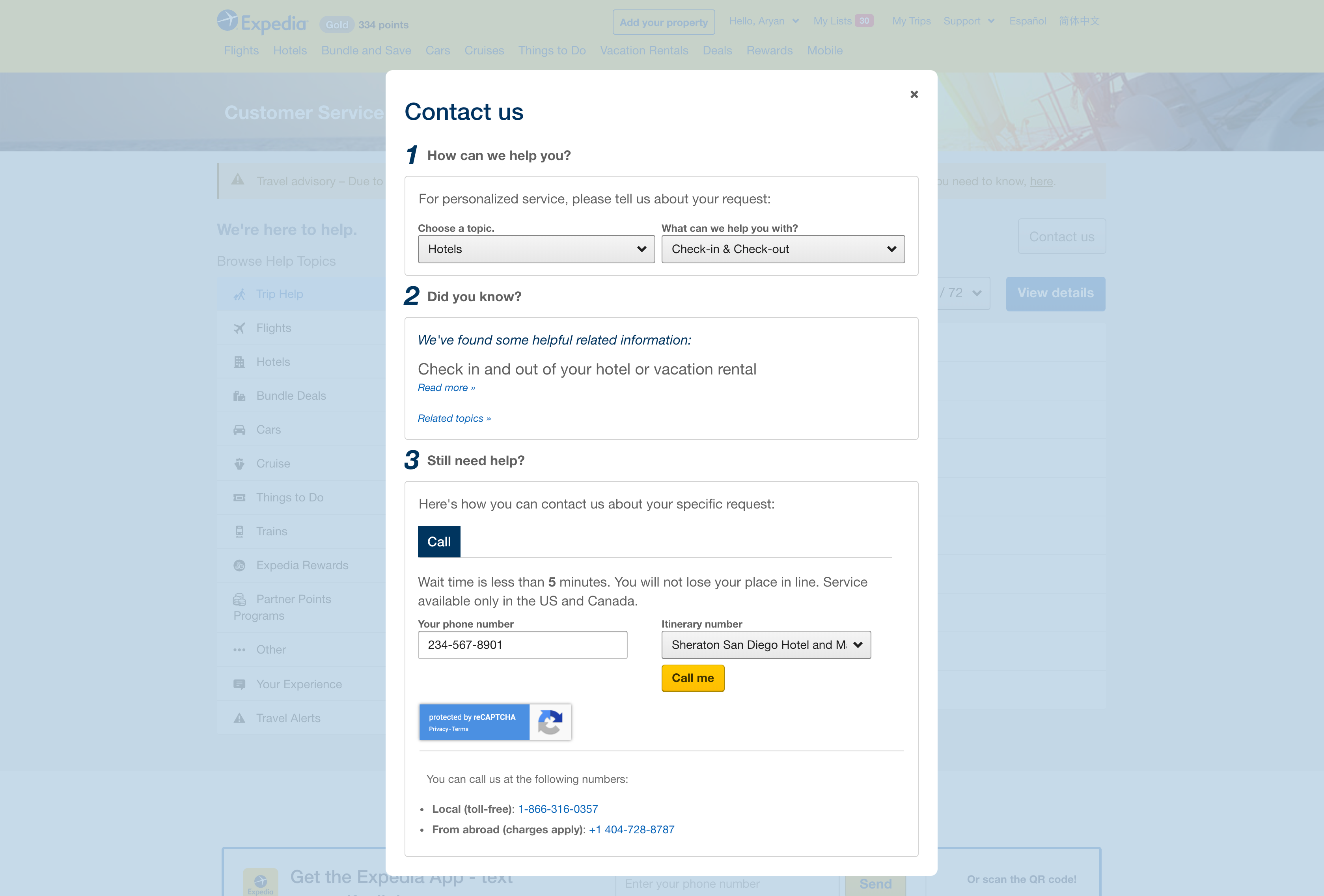
This section was an attempt to gather the information scattered at different places into one area that tells everything we know about the customer based on the context and their entry point. If someone just googled the customer care phone number and dialed it, we have very little to no information about that person other than just their phone number. But, if you used the callback feature from the website or punched in the details using the IVR (interactive voice response) system, when the call is received, we know more about you like your itinerary number, security verification status, trip-stage (before travel, mid-trip or end of travel), etc. The emphasis here was again on quick graspable information.
Negotiations with the content
The biggest challenge I faced throughout this project was reducing the overload of information, whilst collaborating with the wider team. Since this project touched every area of our business as voice is the most used channel by our customers and we supported all the brands within Expedia Group, I needed to coordinate and get buy‐in from many distributed teams.
Managing feedback and negotiations was even more challenging because it made few people very uncomfortable with the changes and they wanted to play safe. The team spent a disproportional amount of time debating what information to keep or let go in lieu of the data to help drive a decision.
The designs below show a comparison of before-after for different features and how focusing on the relevant information helped us achieve better layout and design.
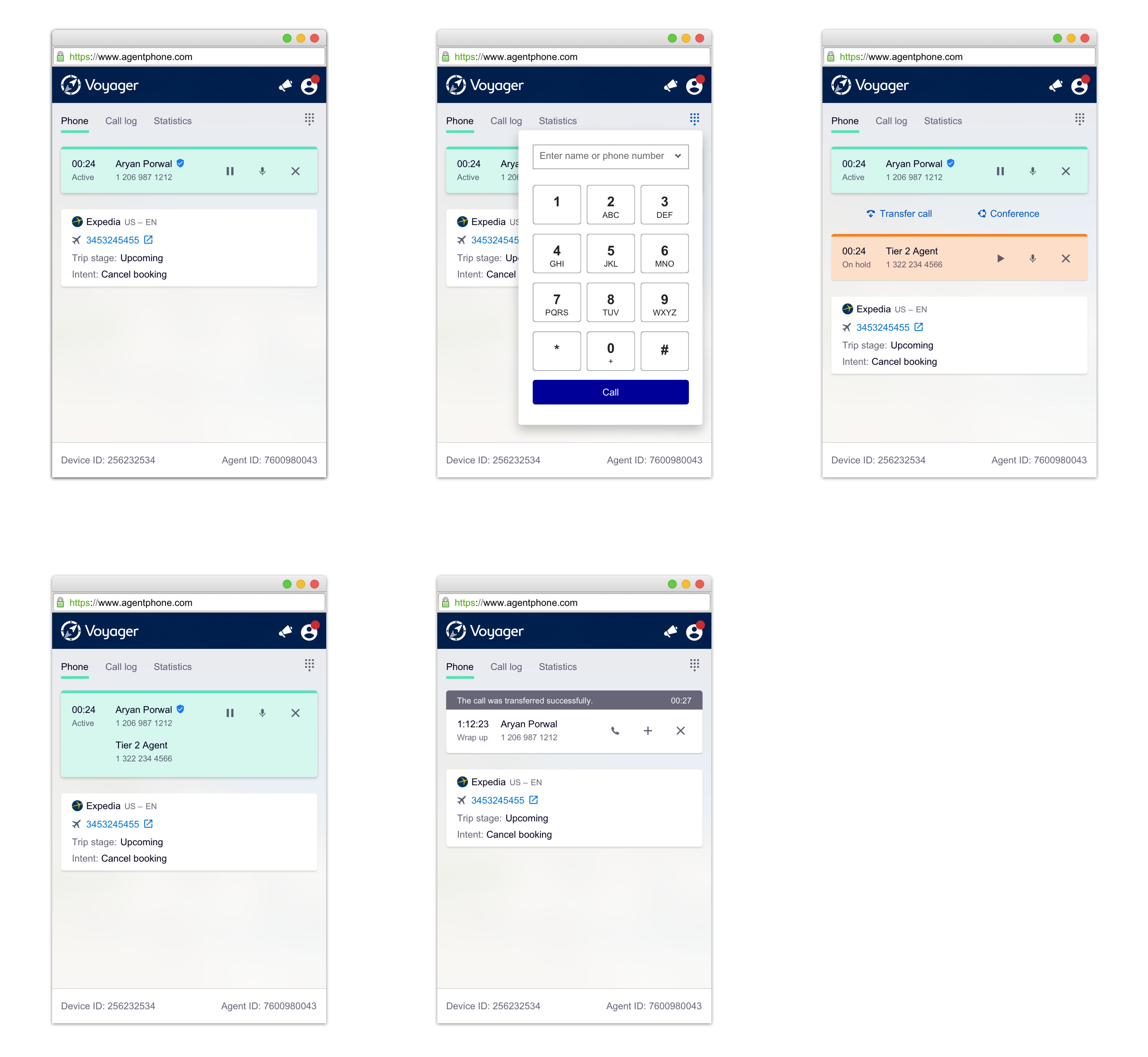
Phone call experience
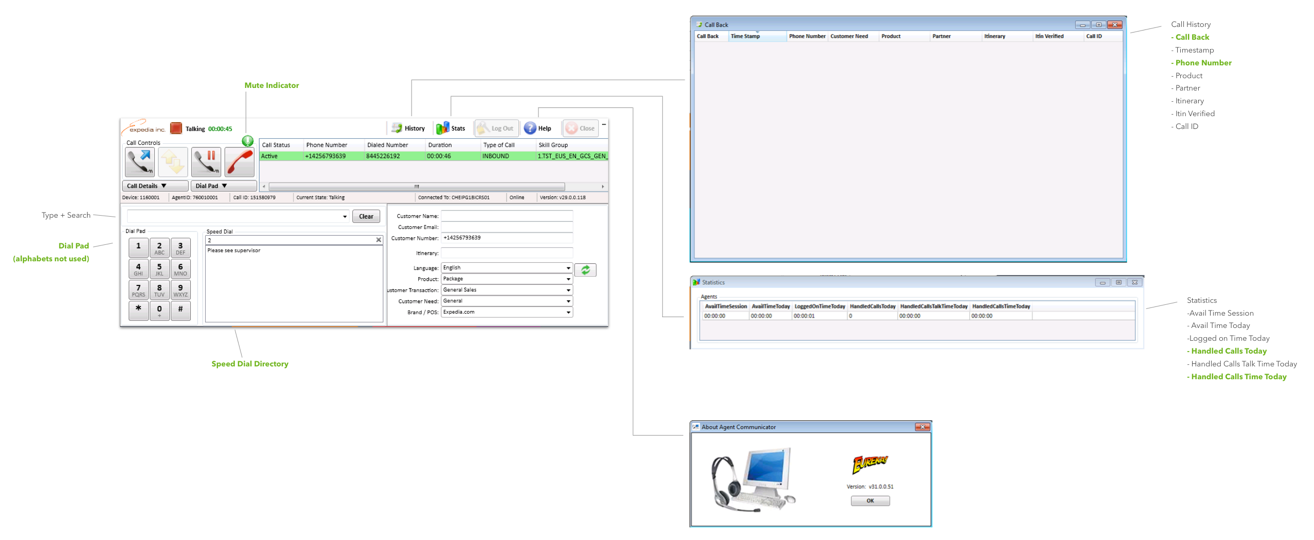
Call log experience
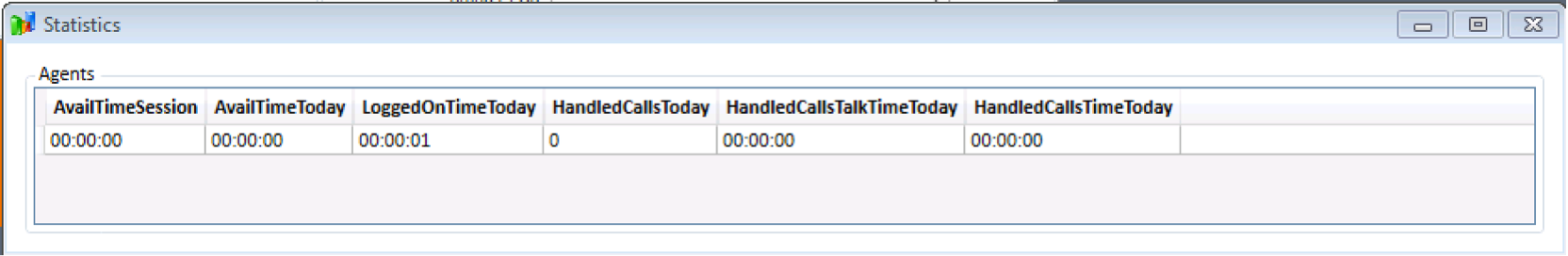
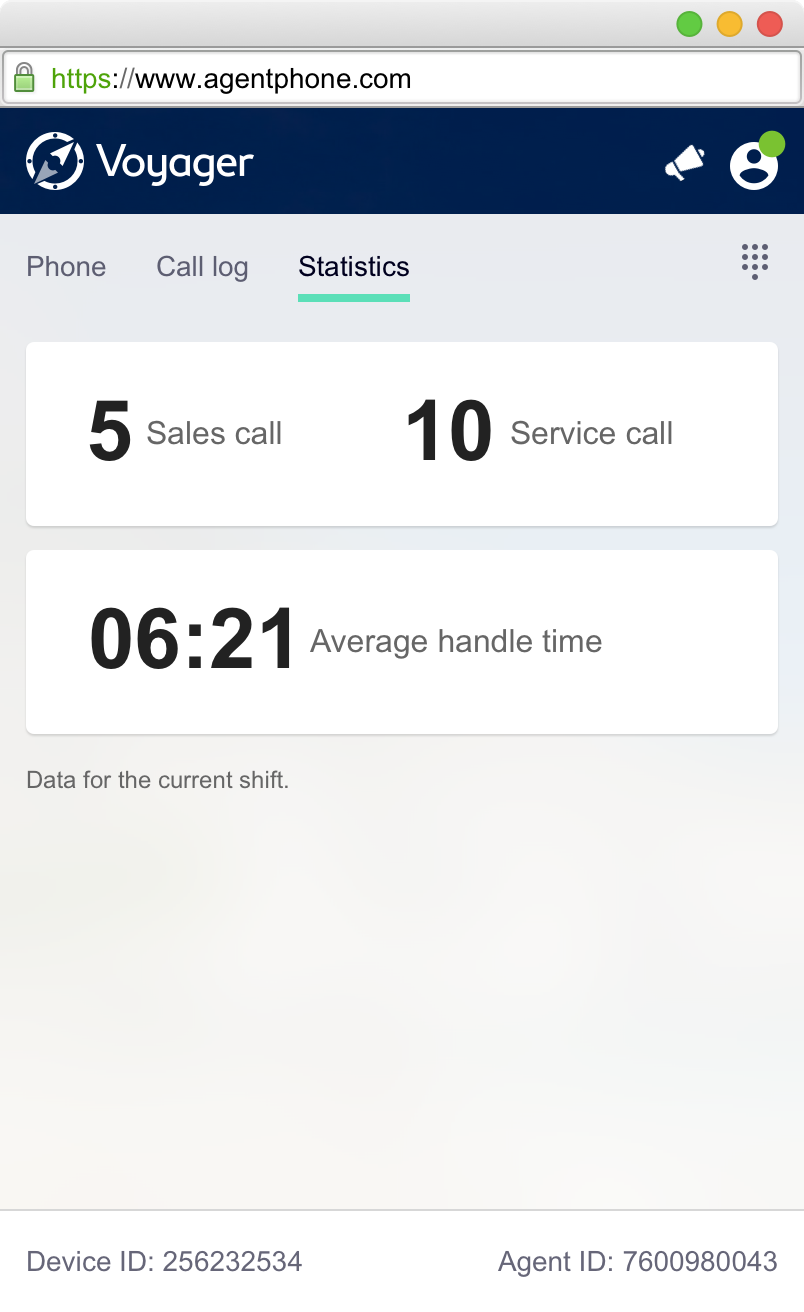
Statistics
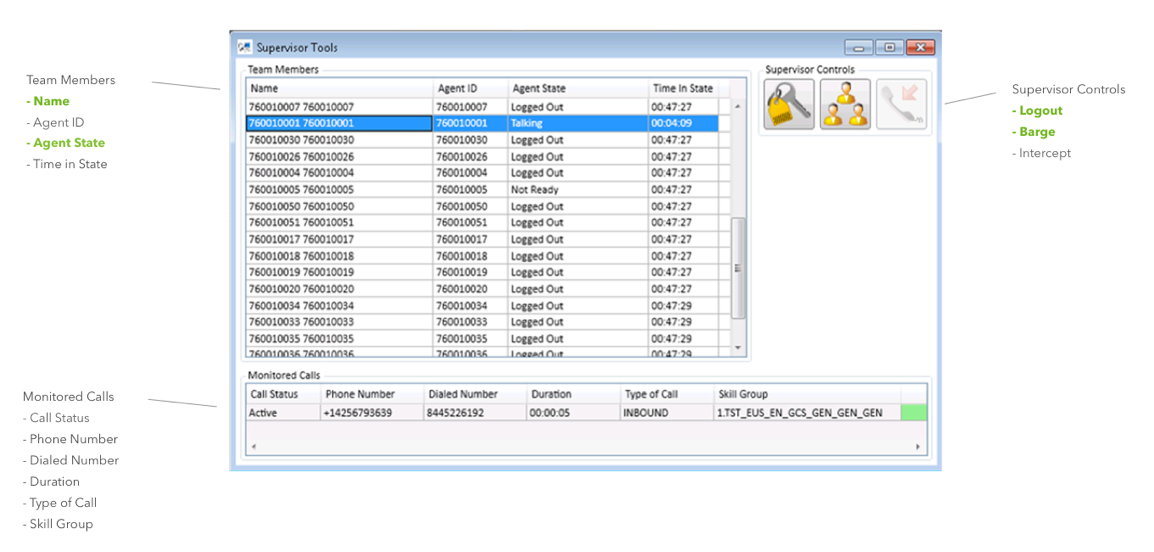
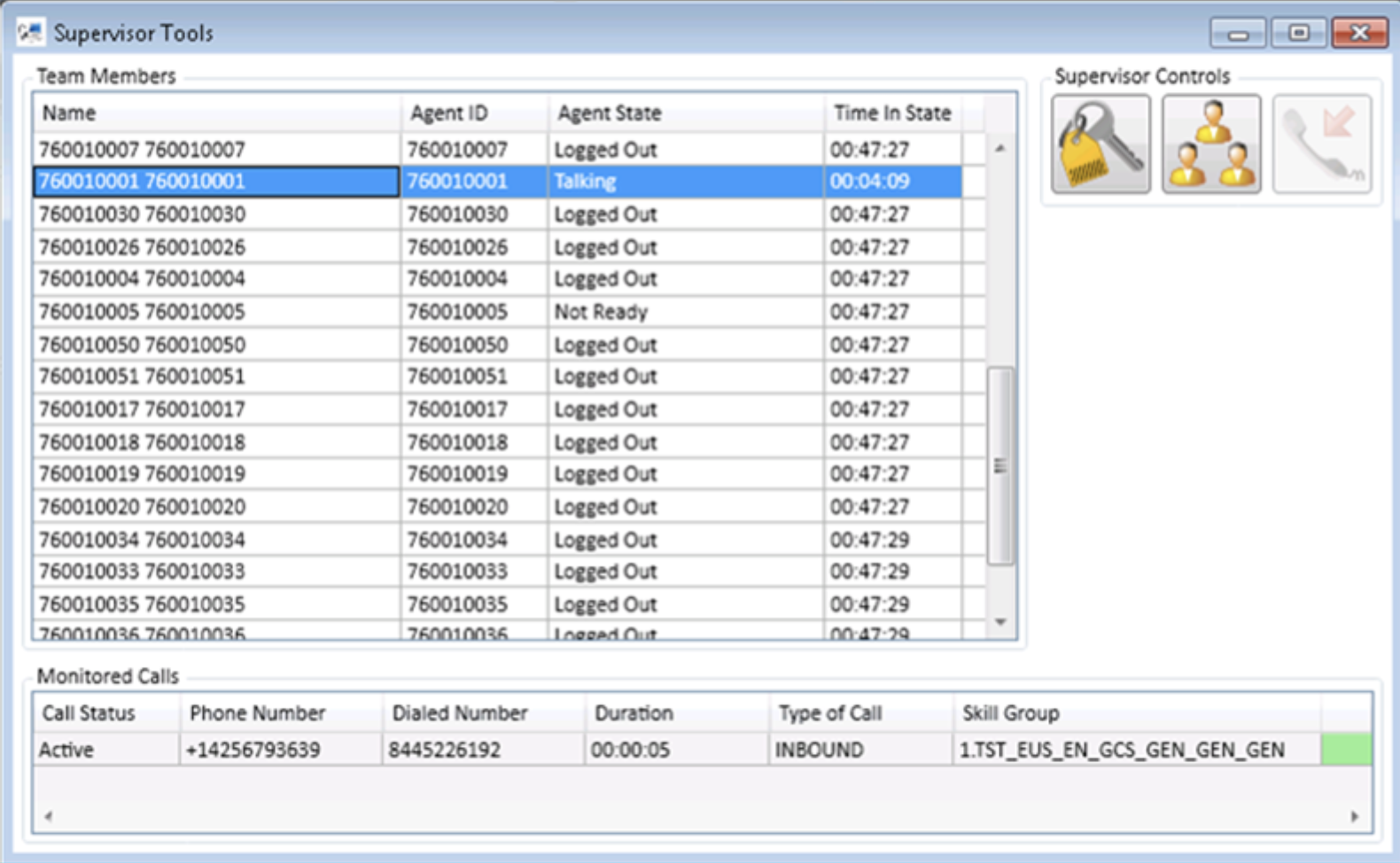
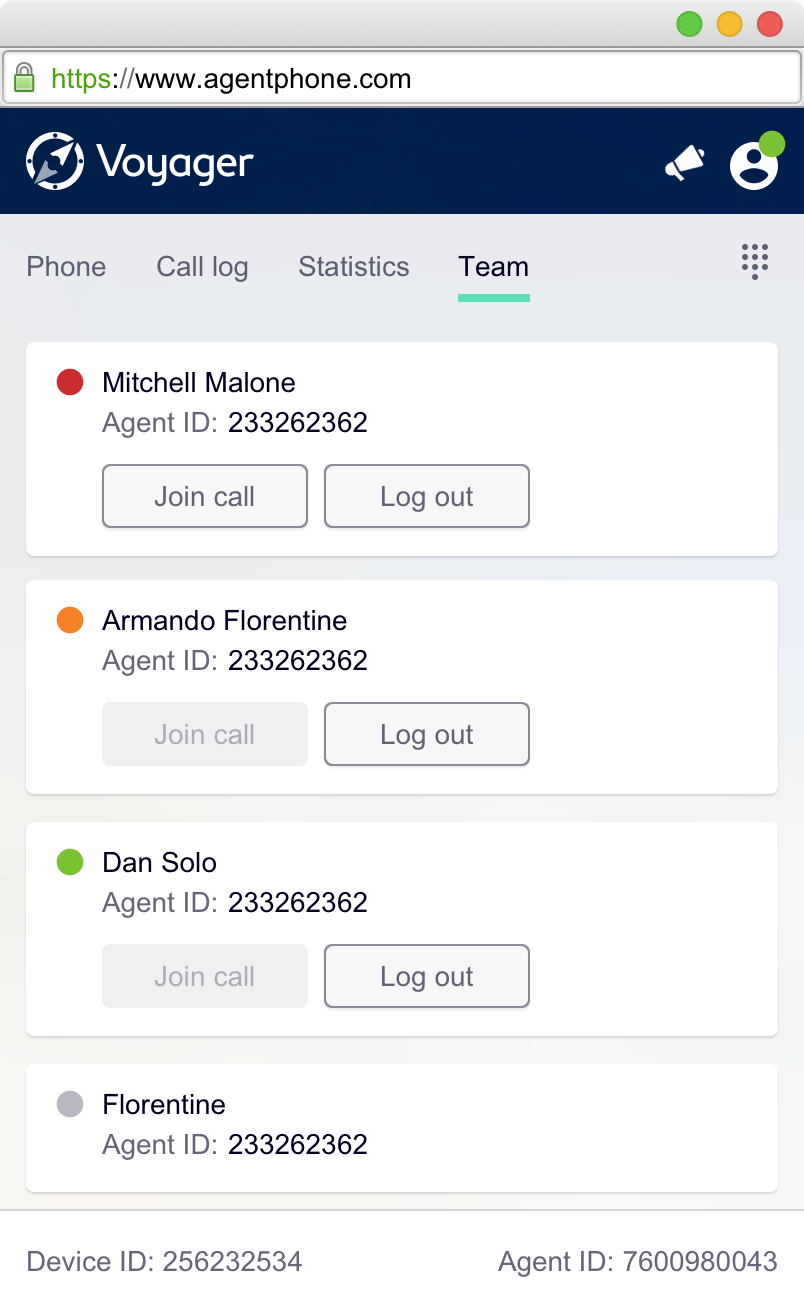
Supervisor experience
Striking the Right Balance
Thinking Big, Starting Small
After many negotiation sessions with the stakeholders, I realized that striking the right balance was necessary for the interest of time and speed. It would be nice to solve all of the problems but if we try and do that we won’t be able to launch in time. I had to let go of a few things to move forward because I knew it would be relatively easy to prioritize them after the launch by gaining confidence and credibility in the process.
We had to keep information either for training or troubleshooting issues on the UI so that agents can report the issues and the team can take a look into it. Some of those values were:
• Device ID
• Agent ID
Information kept for troubleshooting as the errors will reported using screenshots
To make it easier to manage windows, I also came up with an idea to automatically open the CRM application with the right customer account based on the data received with the phone call. This helped in automating the process of finding the customer in CRM and also taking away the overhead of managing more browser tabs and windows. For times, when the automatic system fails there was a manual process to initiate the CRM.
Time is Money
In a call center world, Time is money. Quick calls keep the operation costs low and avoid long wait times in the queue. Because of these reasons, there are some policies in the centers that make the work really challenging. One such policy was of ‘After-call work’. Agents were allowed a time of 5 sec with a visual of a countdown running on their desktop to wrap-up the documentation from the previous call and be ready for the next one. It was nerve-wracking. Agents really struggled with this unnecessary policy. Some of them would be quickly gulping water down and a call would be pushed to them. The only way they can avoid this situation was by choosing not to take new calls which would affect their productive time and incentives. Also, since the call is automatically patched through, they do not get an opportunity to read about who is calling to have a good start. It was a constant struggle.
I wanted to get rid of this policy and give a little freedom to agents. What if agents get a choice to accept a call?
“It was the most controversial design decisions for our team.”
When we proposed this change we got a resounding ‘No’ as a response from the stakeholders without even analyzing or trying to measure the impact.
The solution we negotiated for this phase was to give them an additional 15 sec to wrap-up previous call work, have some water, read about the calling customer, etc. This came in as a relief when we ran the idea by agents and was accepted well. We also got an agreement from the stakeholders to revisit this decision and explore other concepts in the next release.
Trying to simplify age-old information and methods
Since this part of the business didn’t receive any love before, there were a lot of codes, jargon and cryptic language that was used. It was very difficult for the users to remember all of these details and required them to go through 3 weeks of training at the start of their job. I started digging more into it and came across huge spreadsheets and documentation maintained to keep track of all this information. Some examples below.
Spreadsheets and documentation used to track the complex information and also to train agents
I had to choose my battles at this point since we cannot simplify everything even though I really wanted to. After analyzing more, it seemed logical for this phase, to let go off a few improvements and model the redesign after what agents were already familiar with. Because if we changed things drastically it can have an impact on agents efficiency. It might be better to not revamp everything together but slowly do it in pieces to reduce the need for extra training.
Conducting Reviews
A big part of this project was to earn trust through reporting progress, accountability, and inviting others to review work. Teams involved in the project needed to see it in a tangible document. This risk-averse mindset meant I had to create a lot of reference documentation that was widely distributed.
For each feature phase, I went through cycles of requirements, agreements, approvals, and detailed specs. My process involved sketching and white‐boarding concepts and flows with my PM, clicking pictures and using them with feasibility and negotiation discussion with tech and then translating these directly into lo and hi‐fidelity design comps.
In the early stages, I focused only on representing the major areas of the design. Later I focused on micro‐interactions, which I created in Axure and Keynote. Prototyping was the most effective way to gain meaningful feedback from the team, consensus, and approvals from stakeholders. I partnered with another designer to build the prototypes and was able to easily distribute and recycle them for Usability Testing.
Axure prototype used to communicate micro interactions. Partnered with Jesse (Designer) on it
Detailed Flows and Specs
I created detailed flow diagrams to communicate requirements to the engineering team and support our quality assurance teams in writing test cases.
These flows showed the user’s journeys. I also experimented and came up with details to communicate motion and timing keyframes for the micro‐interactions.
Detailed flows to communicate the interactions
Testing our hypotheses
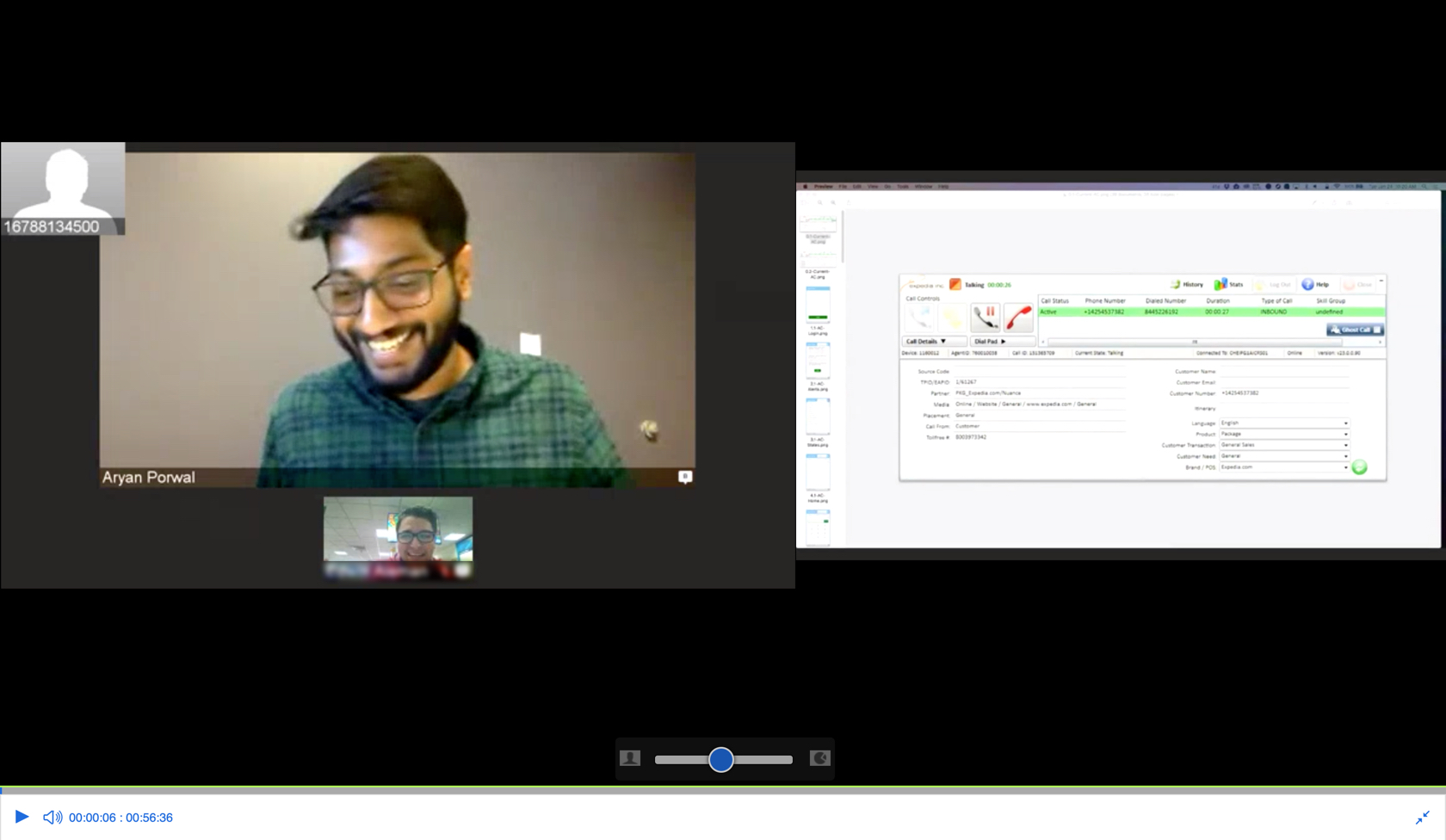
After numerous revisions and iterations, I zeroed down on two approaches which I wanted to test with the agents. I planned for two usability studies – remote and in-person interviews. Remote will help us cover agents from different geographical areas and in-person helped to get detailed behavioral feedback. I used prototypes and did role-playing exercises wit the participants in which I took the role of the customer.
The test helped to validate our hypotheses and formed the basis for taking the right direction. Clips from the test recordings helped to gain the confidence of the stakeholders and also emphasize issues to get them prioritized for the next release. It also assisted in advocating better design practices and how important transition and motion designs can be for the users to understand interactions.



Images from remote and in-person usability studies
High Level Findings:
Reducing the clutter, improving information and structuring the calls as separate lines proved to be pivotal. The line paradigm worked well in defining the details and also transitioned to show the true state of the system e.g. when merging two lines in a conference call, the lines literally transitioned and merged together which resonated well with the users.
The Implementation
Bringing It To Life
The gallery below shows some of the designs.

Adding a line, tranferring and conferening experience
The Launch
We successfully met the condition to not slip the date of the launch and began rolling out to a test group of agents for the beta. One week later the new phone was released to 32000 agents across the globe. The launch went off without a hitch—an amazing achievement considering the scale and complexity of this project.

Team at the center for the big launch
The story was not over yet
Future Enhancements
Whilst the excitement from the launch was settling, we kept a close eye on the agent feedback. We knew that there were still gaps in the product and needed to form a plan to prioritize the items for the next release.
It was no surprise to the team that the post‐launch feedback mirrored the issues discovered during the design phase but since we were running against time there was no quick fix.
And this was the time to think about the leftover pieces.
My journey with the project was over and it was time to move on to the next one. But before I left, I spearheaded a two-week design sprint to work with the new designers and imagine the North Star to look for opportunities to evolve the product. This effort also helped in the transition of the project while thinking about the future. We also used this time to test the viability of future concepts.

Future designs for integrated experience with the CRM explored by fellow designer Jesse
Next Project
Case Study