EXPEDIA.COM • DESIGN LEAD • 6 WEEKS
Where’s my refund?
An Expedia.com project to show a refund tracker that empowers Travelers to track their refunds with status information and remove the need to contact the customer care representative for any questions.
This is a short preview. Check out the full story in the detailed Case Study.

THE CHALLENGE
PROBLEM
Refund issues are a top Dissatisfaction driver in. Travelers don’t have visibility into the money we owe them or the status of their refund and therefore have to contact an agent with any questions. This leads to a lack of trust, increased frustration and contact propensity.
WHO IT'S FOR
The travelers who canceled or changed their trip and are owed money as a refund.
HOW IT WORKS
With Refund Tracker, you never have to worry about your refunds anymore. Automatically track the refunds you're expecting by a step by step process indicator.
HYPOTHESIS
By making the Travelers' refund details more robust and accessible, Customers anxiety and refund call propensity will decrease. This will save us money on operational costs as well as improve NPS for refund issues.

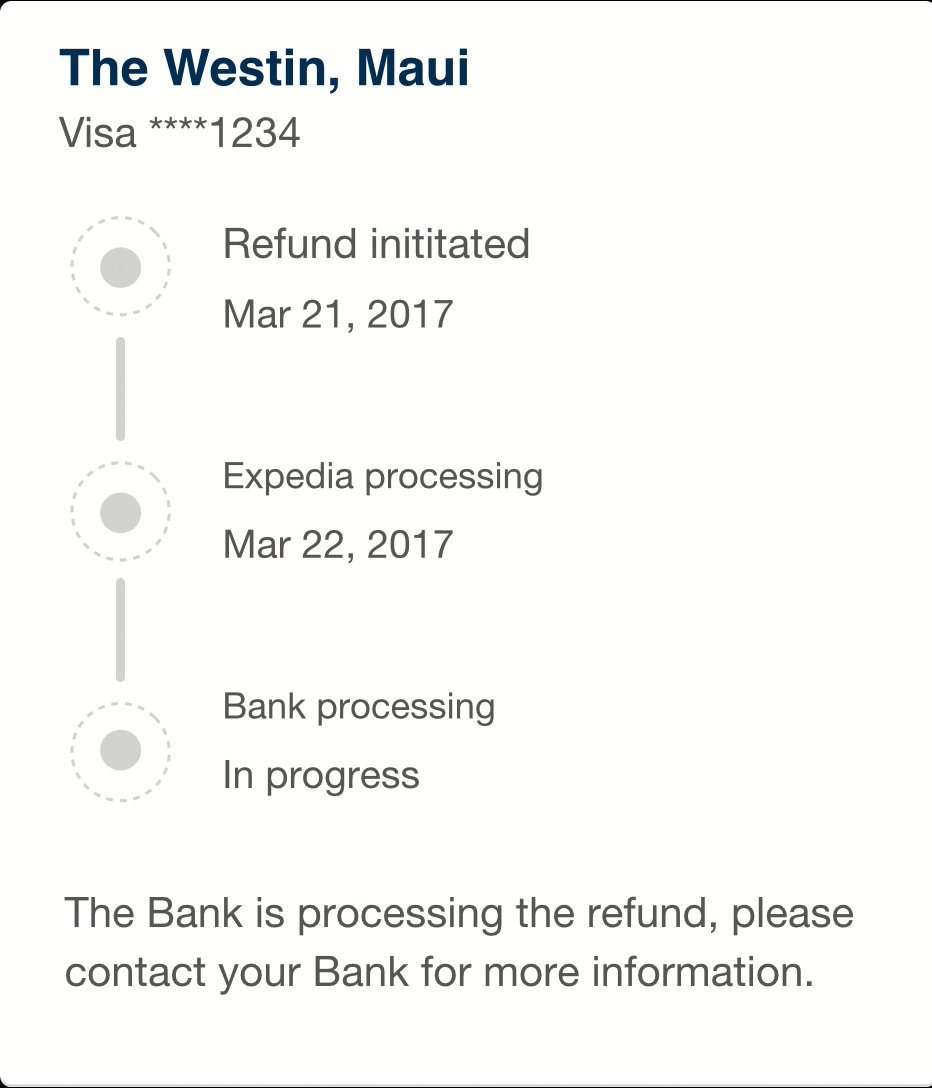
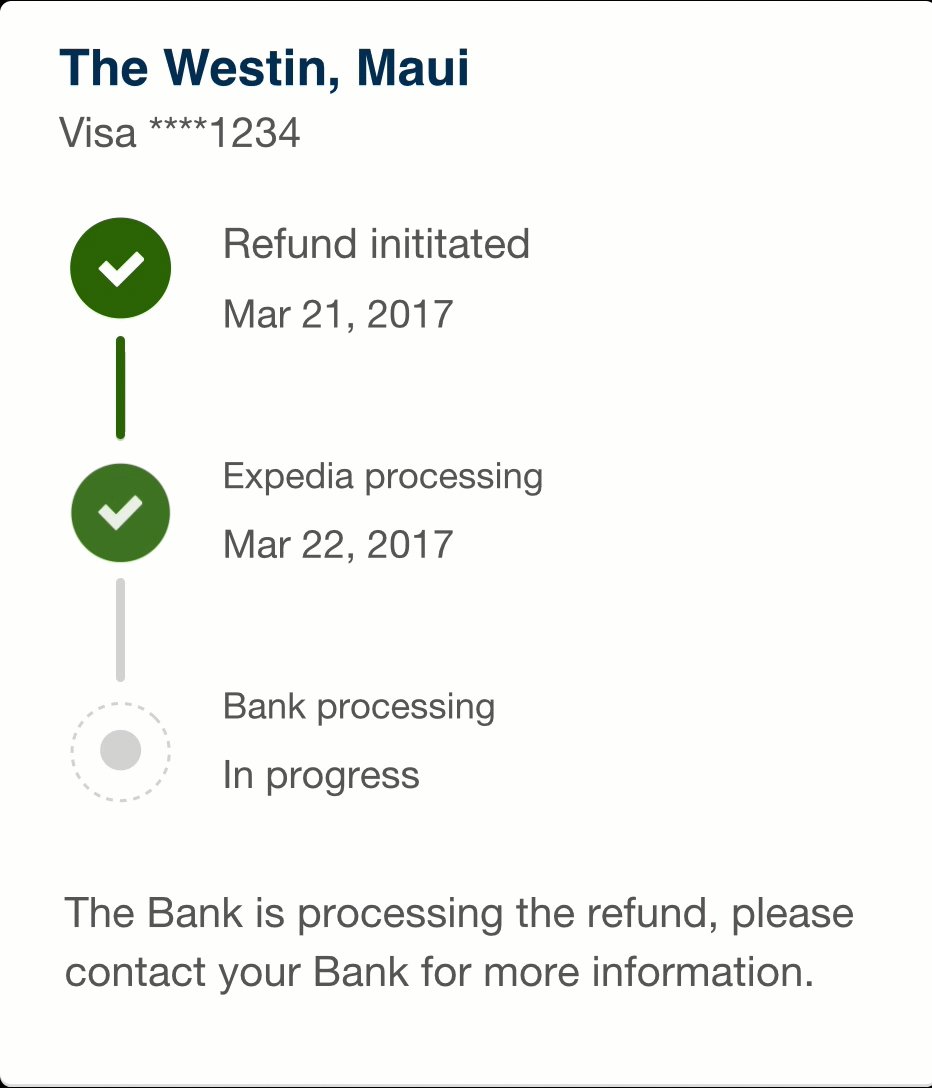
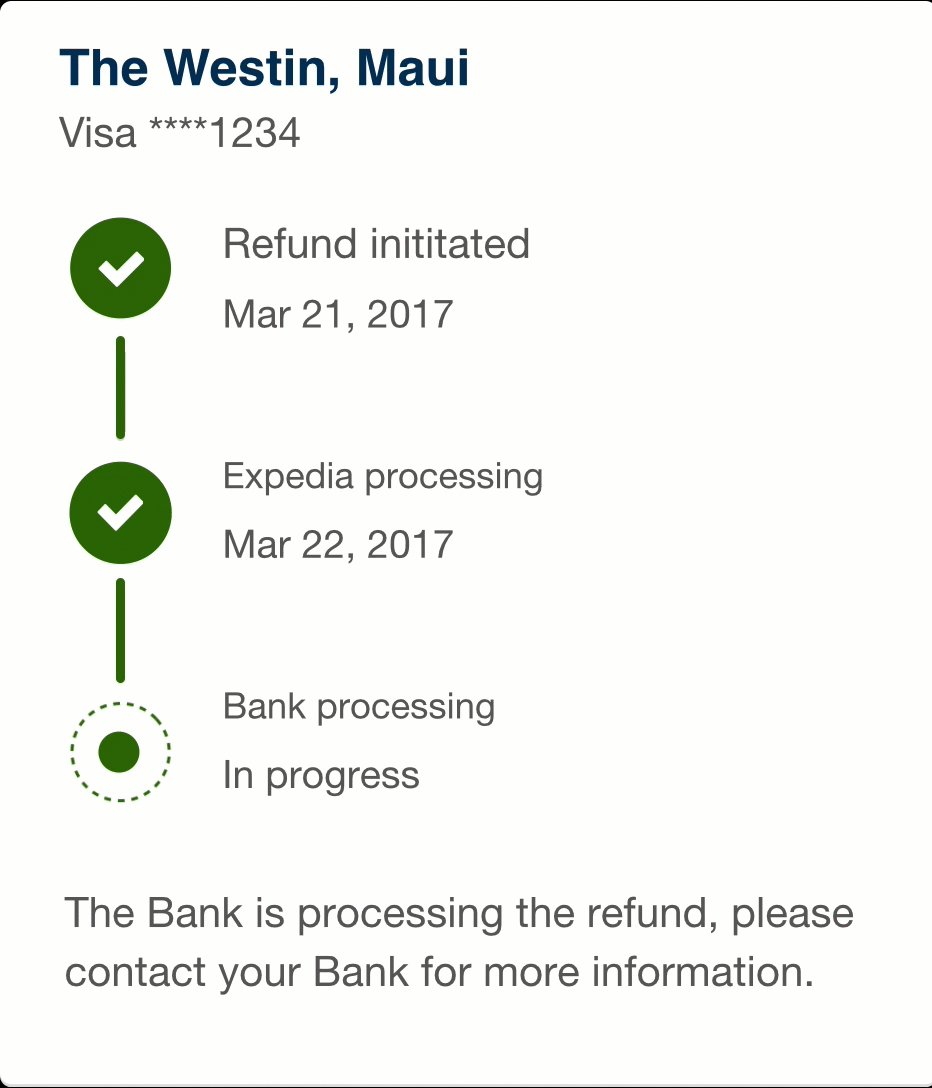
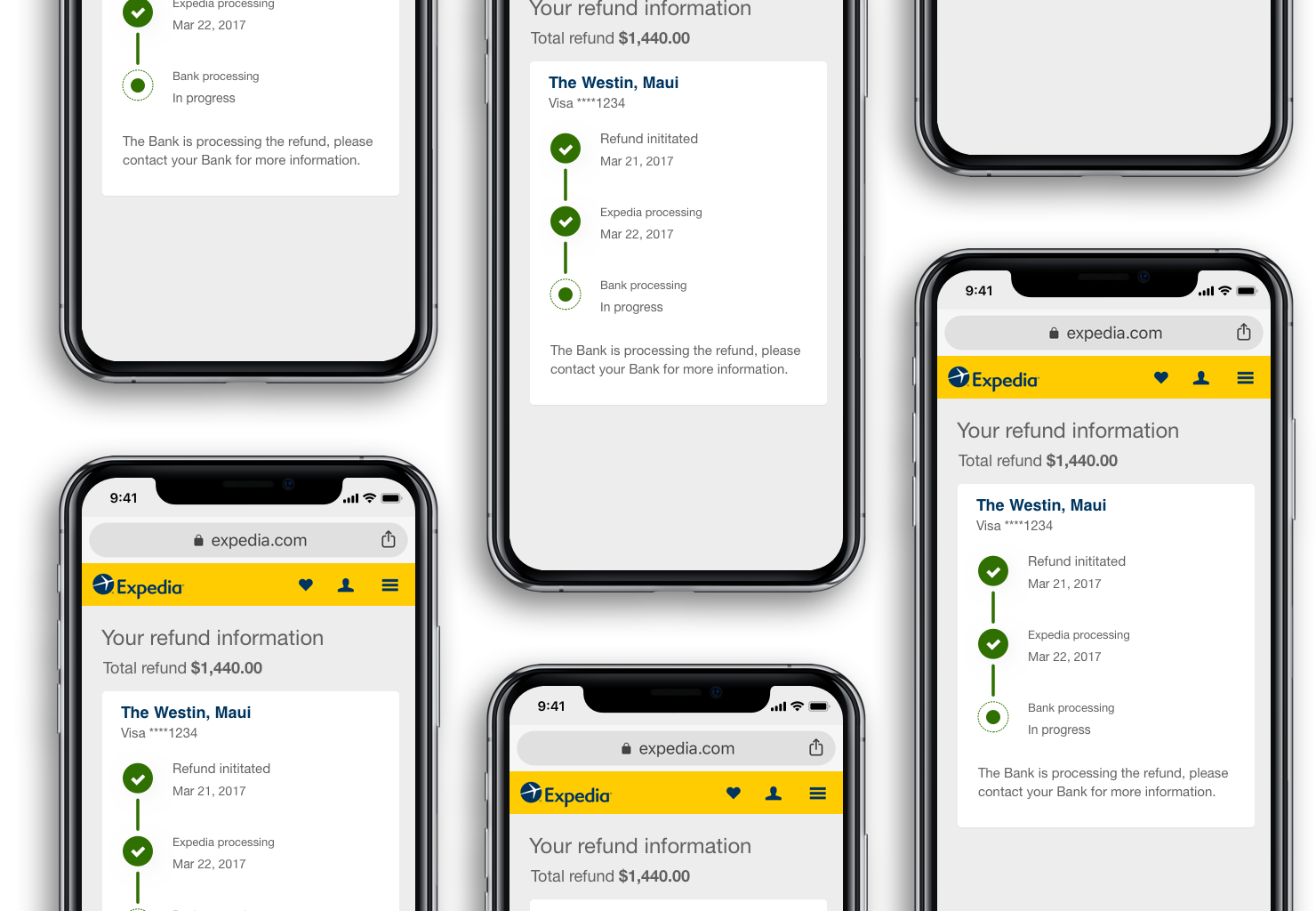
Tracker Design
With Refund Tracker, you never have to worry about your refunds anymore. Automatically track the refunds you're expecting.
Previous iOS experience for canceling refundable and in-penalty reservations.
FEATURES
See and track your money up-to your bank account:
It's a step by step process indicator. Travelers can see and track their money up-to their bank accounts.
The right information at the right time:
Easily find information, tracking numbers, expected dates, and amount details.
Reducing anxiety through visibility:
Expedia informs you of your refund status in an easy and understandable way with exact or estimated timelines.
Updates for every moment:
Set up email and text alerts so you don't need to be anxious about where your money is.

MOTION DESIGN
I created the progress sequence and the purpose of the animation was to convey the motion and progress associated with the process. This helped to imagine how smooth and engaging a less exciting step could be.

Check out the full story ?
Case Study

